
Consumers are overwhelmed with the multitude of subscriptions they have. Every month, a chunk of their money leaves their wallets and at times, this is attributed to subscriptions they no longer need.
Users are having a difficult time managing all of their subscriptions.
Provide users with the freedom and control to cancel and add new subscription services
Increase financial awareness of spending patterns and usage to aid users in making an informed decision when managing subscriptions
UXUI Designer

Users are not aware of all the subscriptions they have
It's too much work to cancel a subscription


Question
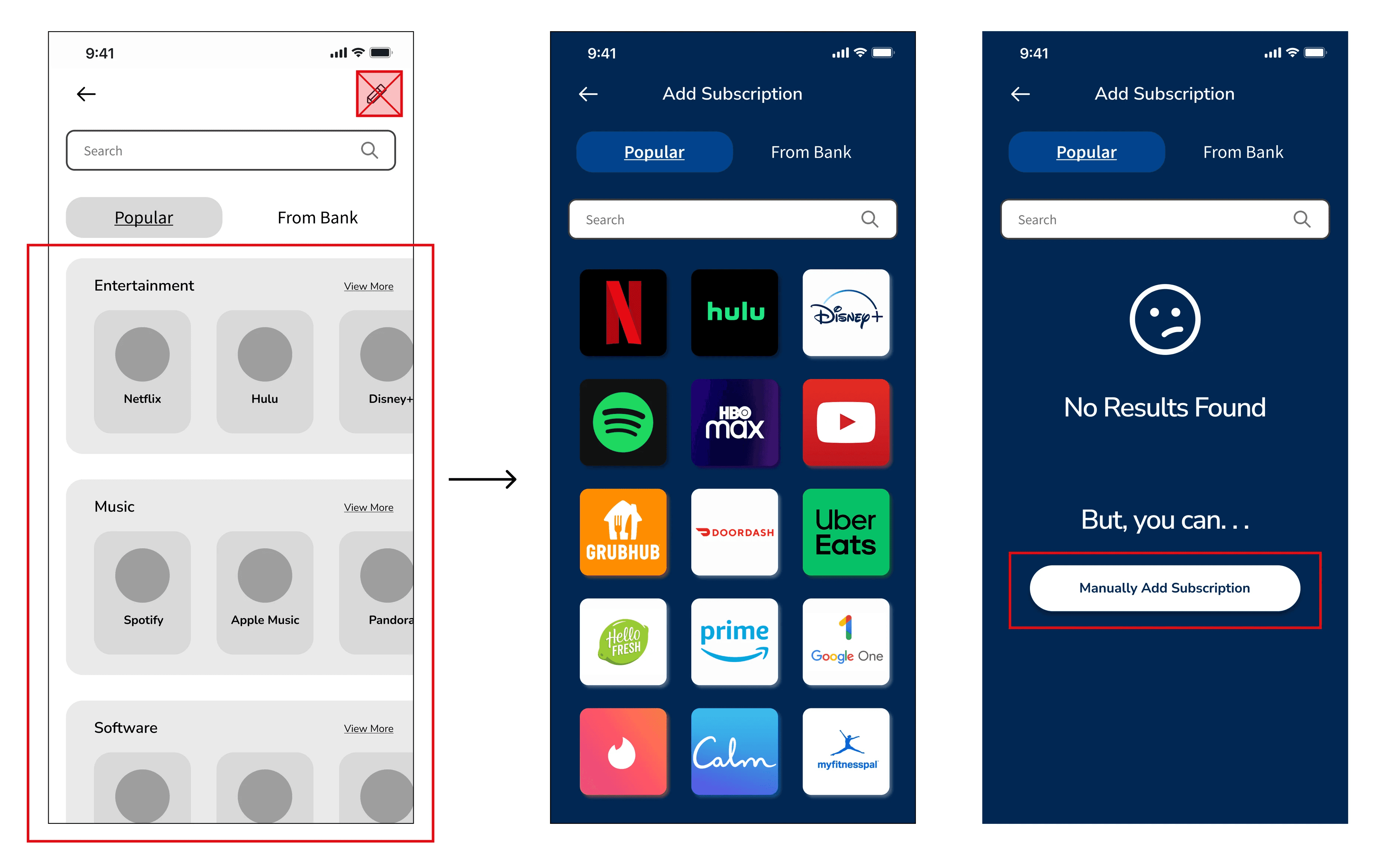
What features can be implemented to enhance user awareness and improve organization?



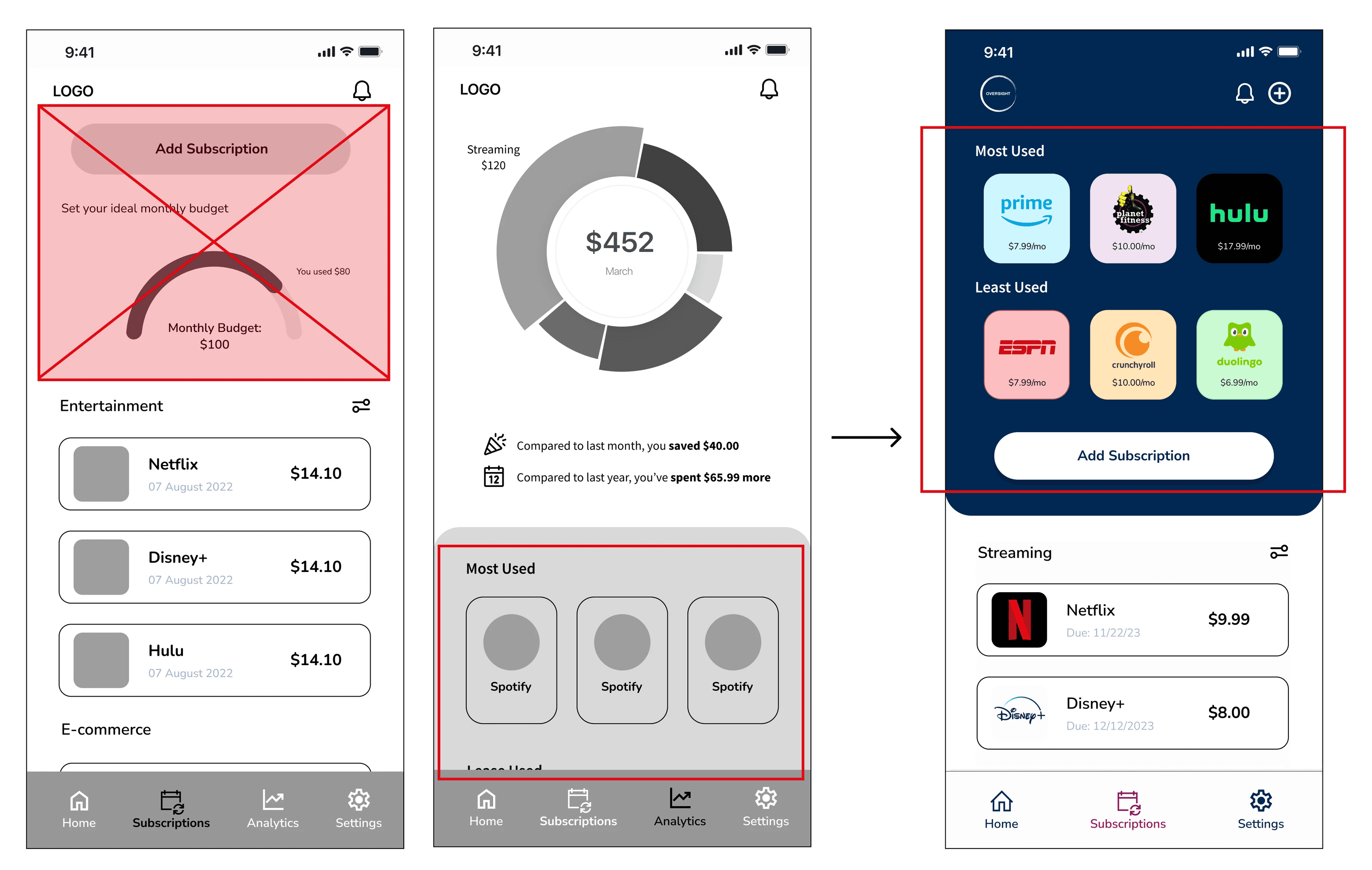
Finding:
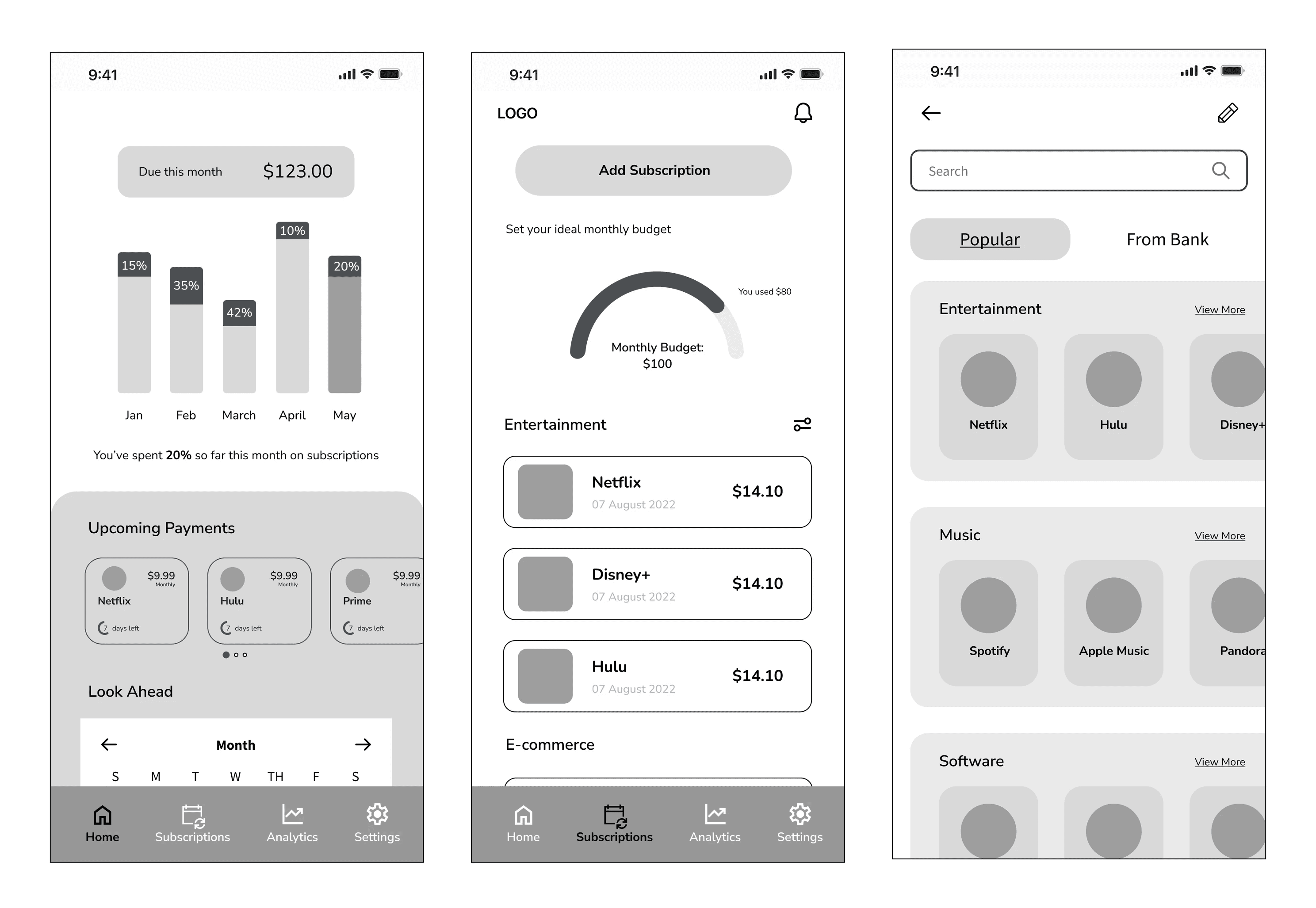
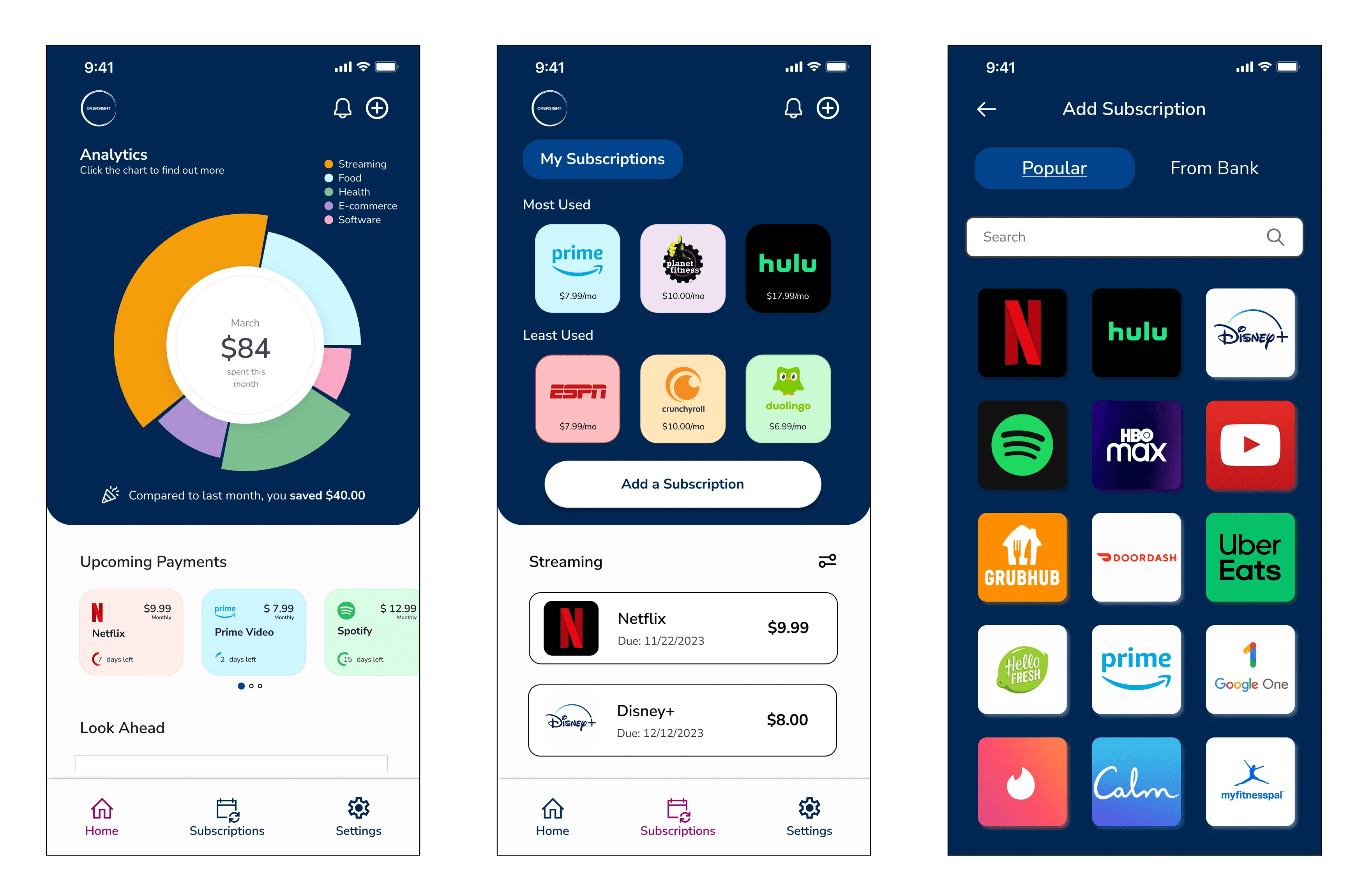
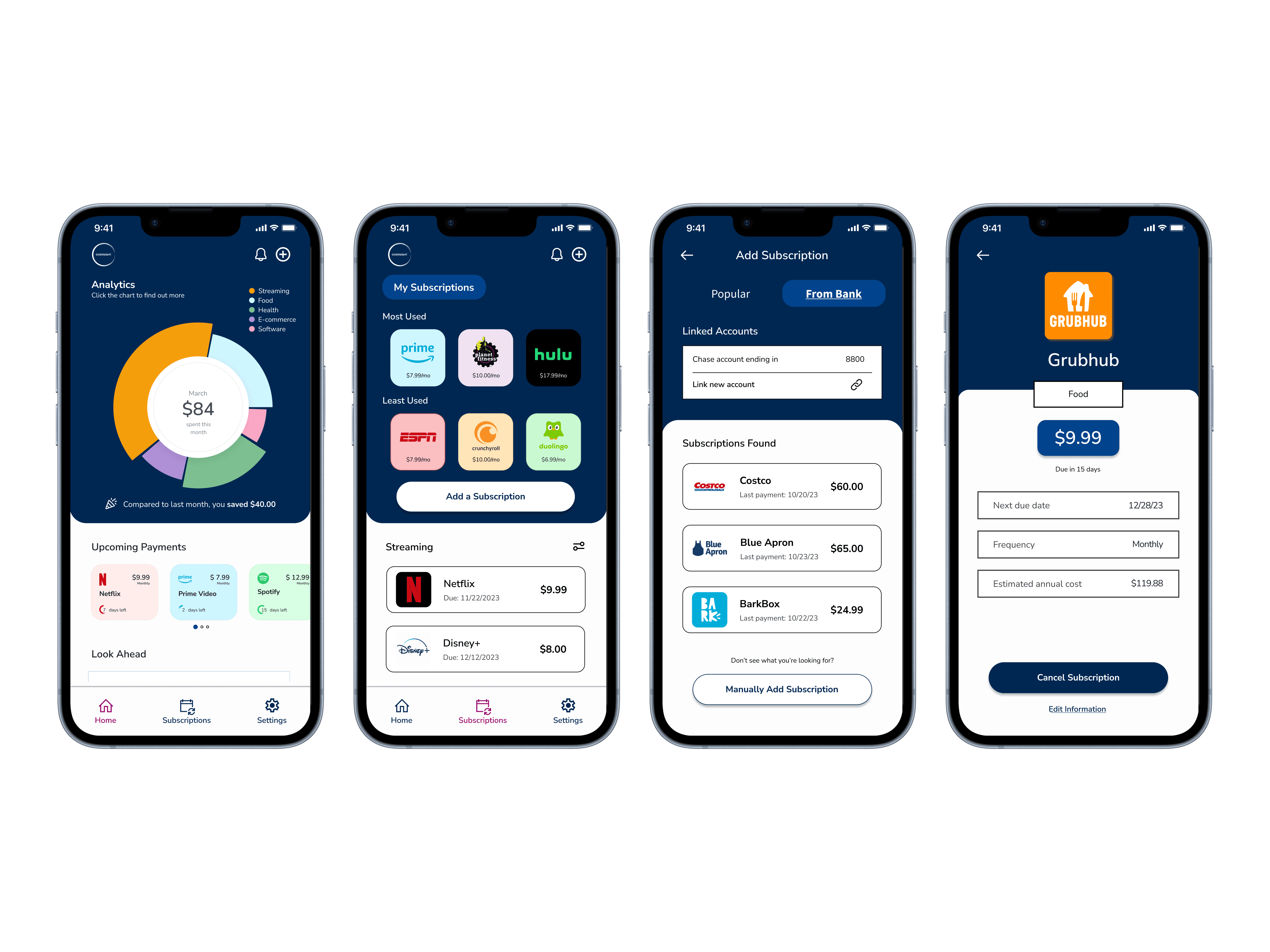
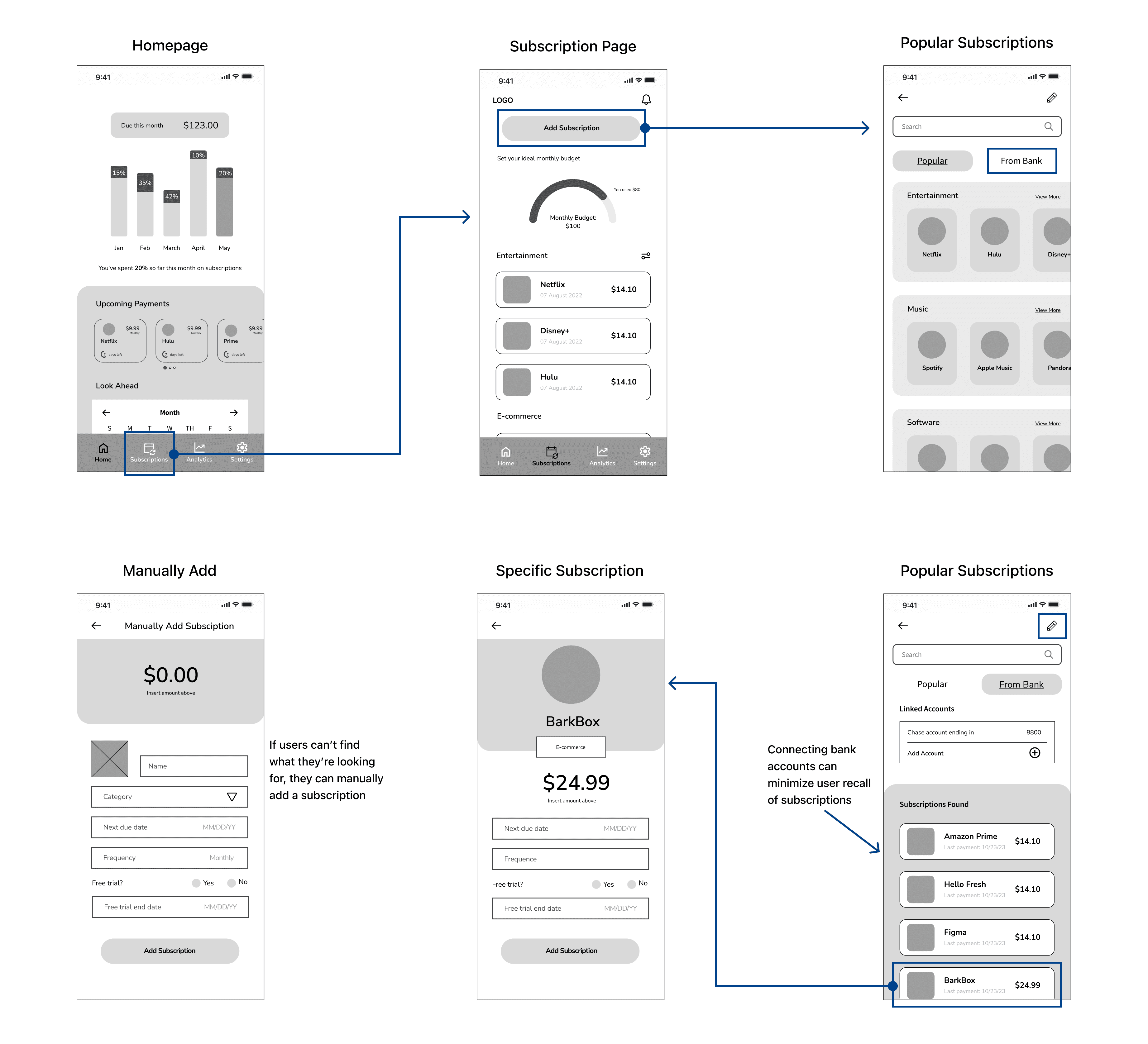
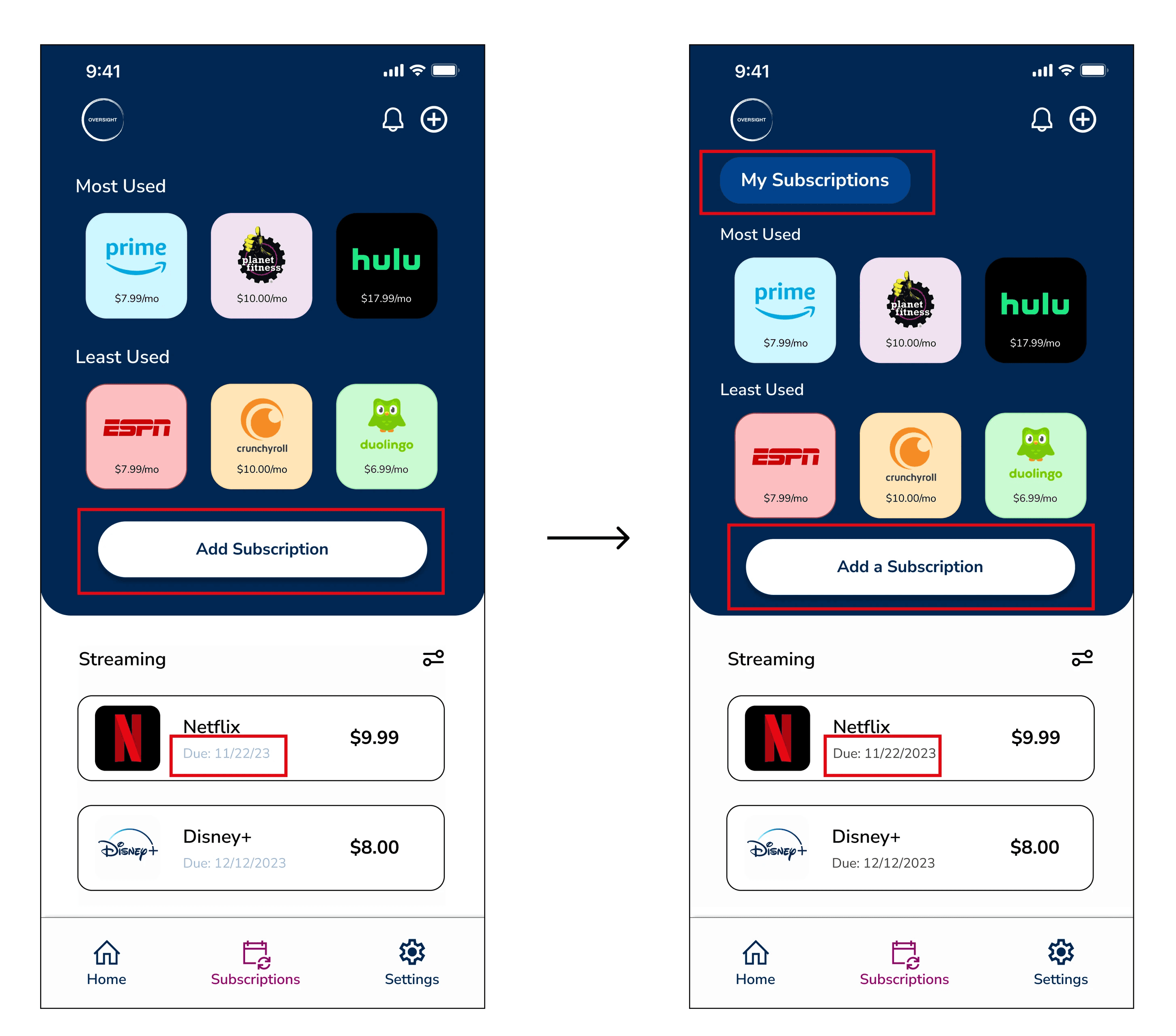
Users didn’t understand they were viewing their subscription list from the ‘Subscription’ screen
Solutions:
Included 'My Subscriptions' header to clarify that users are looking at their subscription list.
Changed ‘Add subscription’ to ‘Add a Subscription’ to clarify wording
Changed the color of due dates for accessibility standards

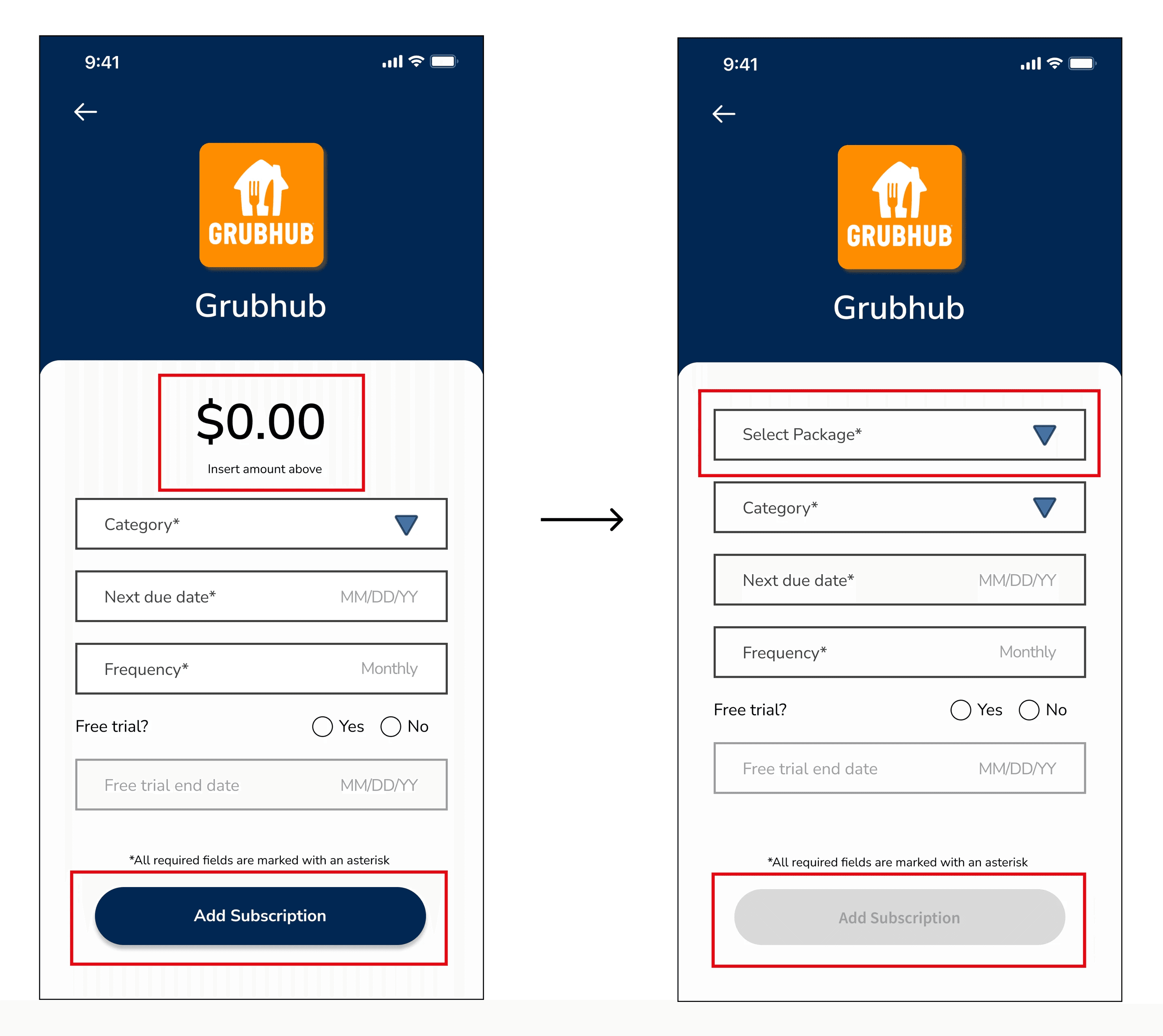
Finding:
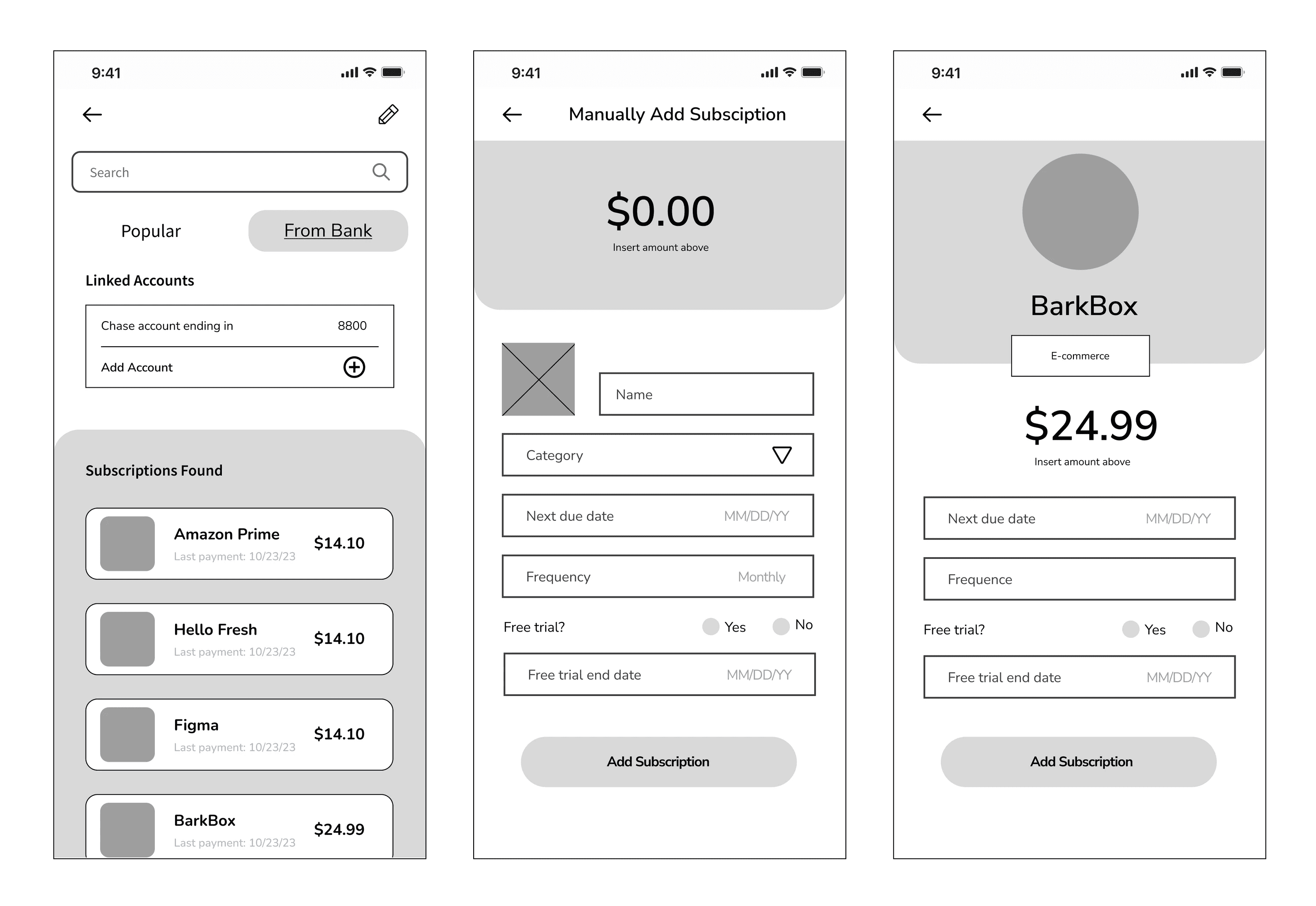
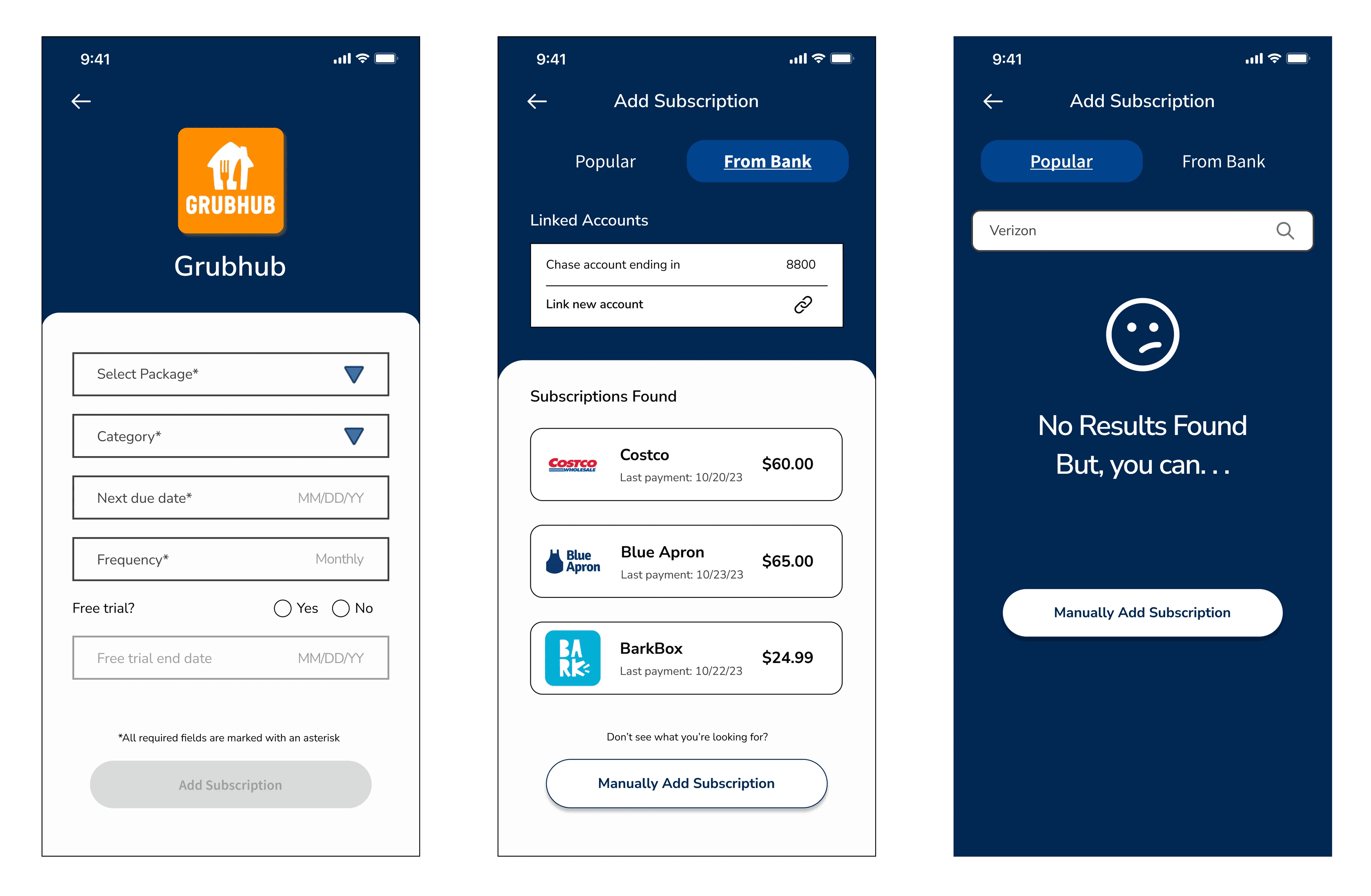
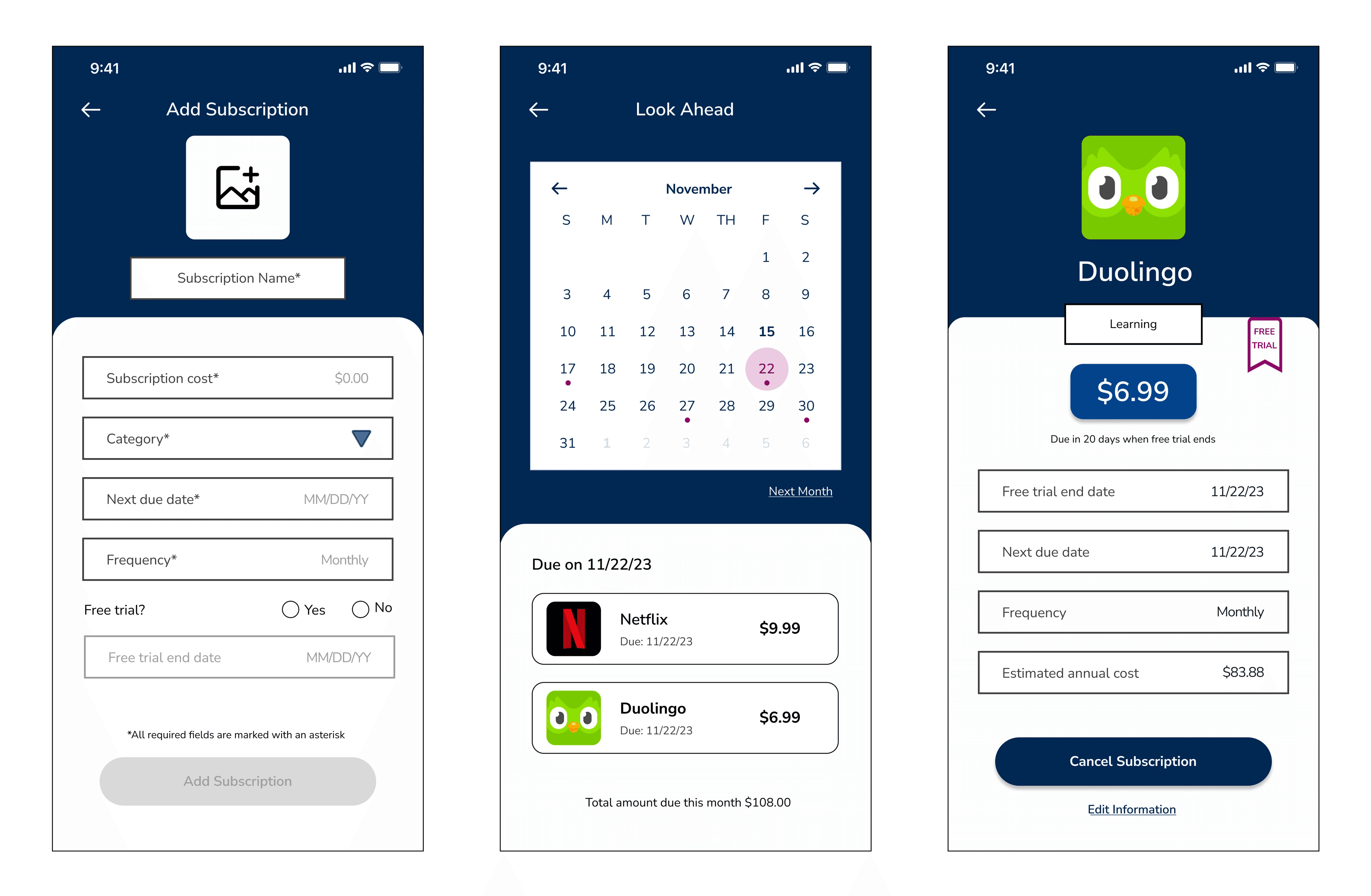
The process of entering costs for subscriptions lacked clarity, leading to users overlooking this step, or being unaware that they could input values into the designated field.
Solutions:
Incorporated a cost dropdown menu for popular subscriptions, reducing the need for users to recall the exact cost of their subscription.
Modified the button to remain disabled until all mandatory fields have been completed.

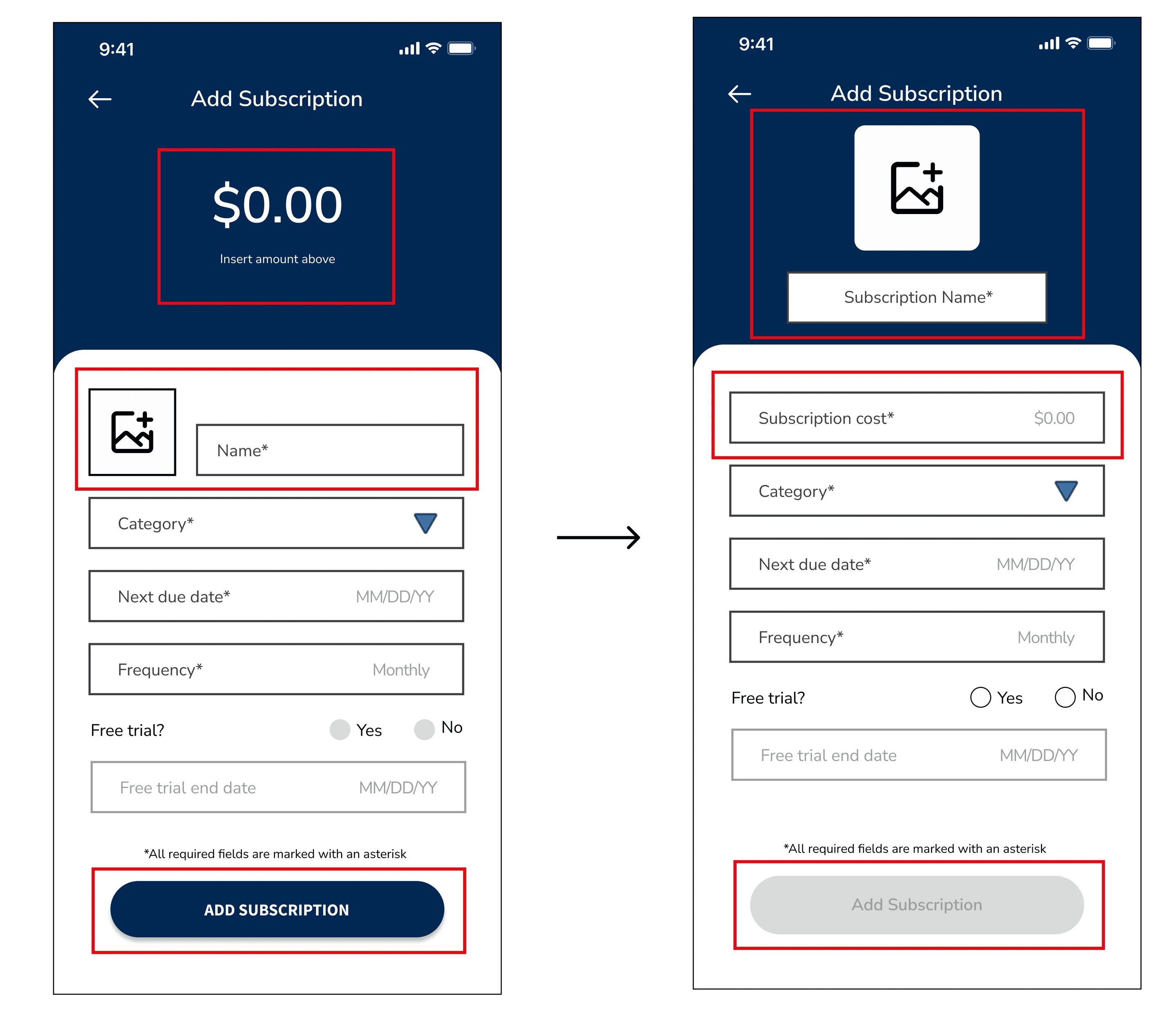
Finding:
Lack of consistency: users took longer to complete the task to manually add a subscription because they were familiar with seeing a specific layout
Solutions:
Created more consistency on the page by changing the placement of the cost input, photo, and name to match other screens
Utilized a disabled button until all required fields have been completed

In the process of conducting usability tests, I realize the importance of allocating more time to address user misunderstandings and inquiries. There should always be an opportunity to invest in thinking about follow-up questions that could be posed to facilitate the testing session, without leading user responses.
While analyzing the data, I found it helpful to keep an organized log of all my notes. Looking ahead, I plan to incorporate the timing of user task completion and establish clear criteria to define what qualities as a successful task completion.
Next steps include:
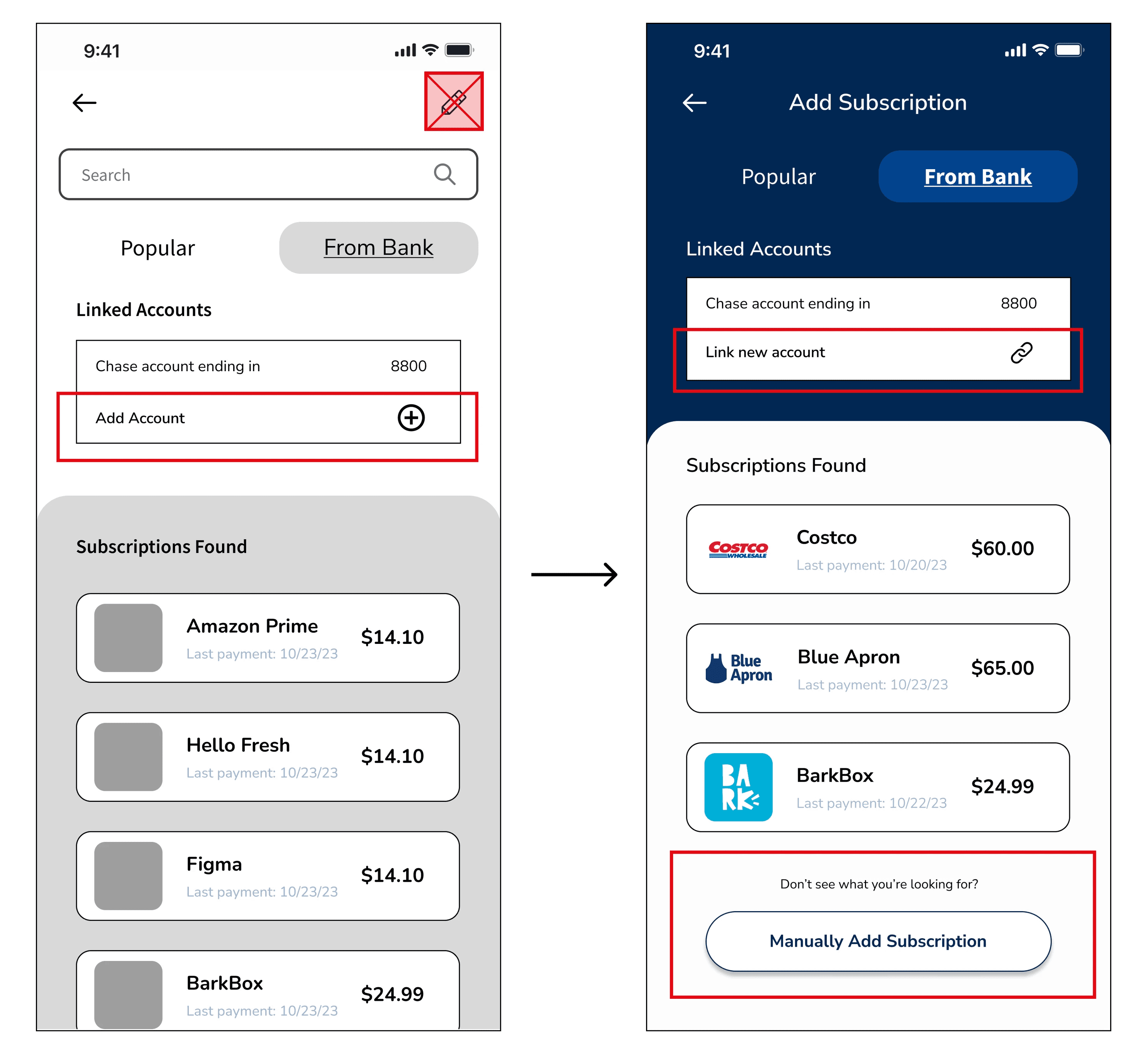
Link subscription accounts on the platform, allowing users to directly log in to an account when they'd like to cancel a subscription, without the need to recall usernames and passwords
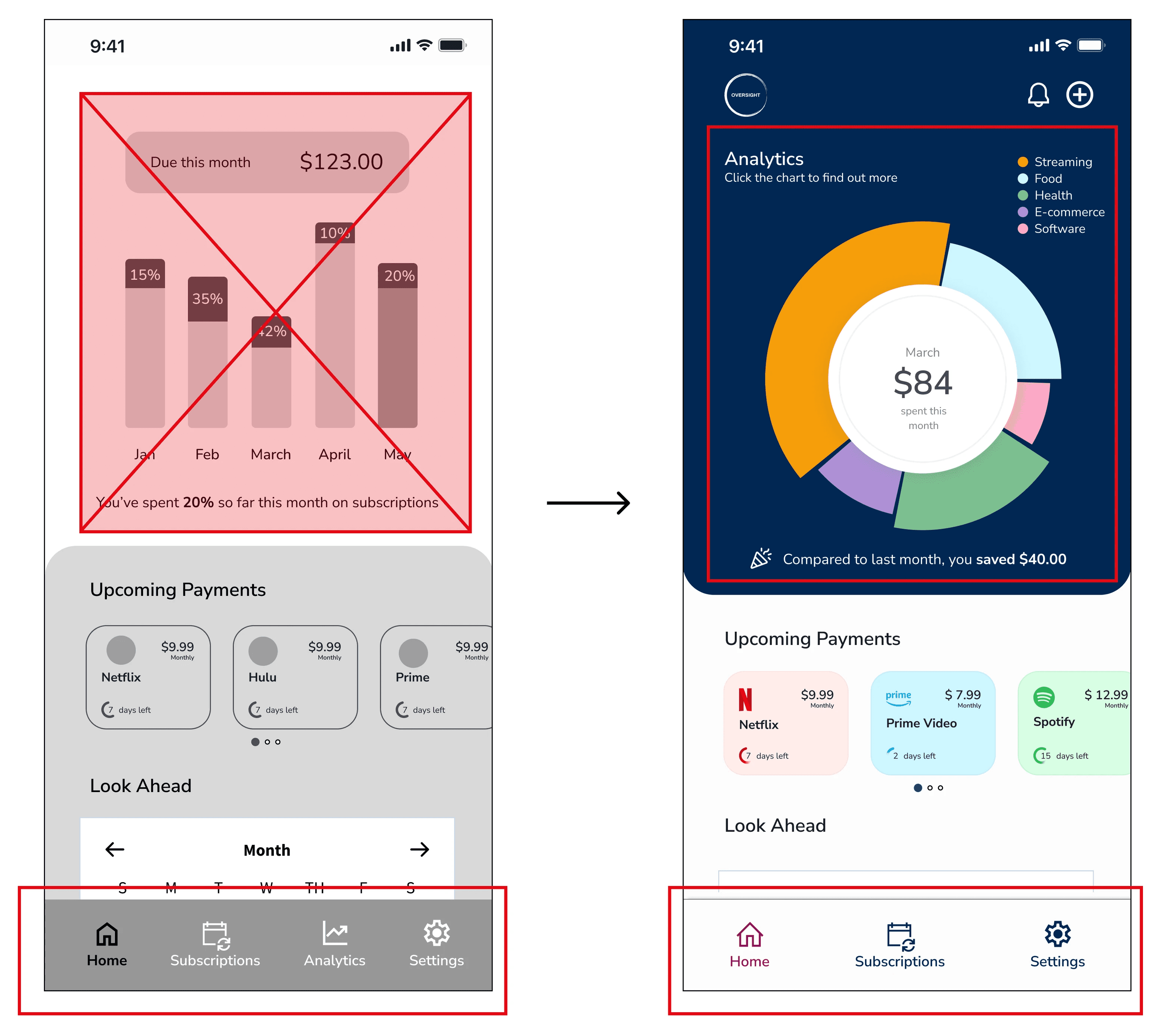
Incorporate micro-interactions on the pie chart to enhance user engagement with the content.