Reduce financial strain by creating a marketplace for educators to buy and sell classroom goods from one another
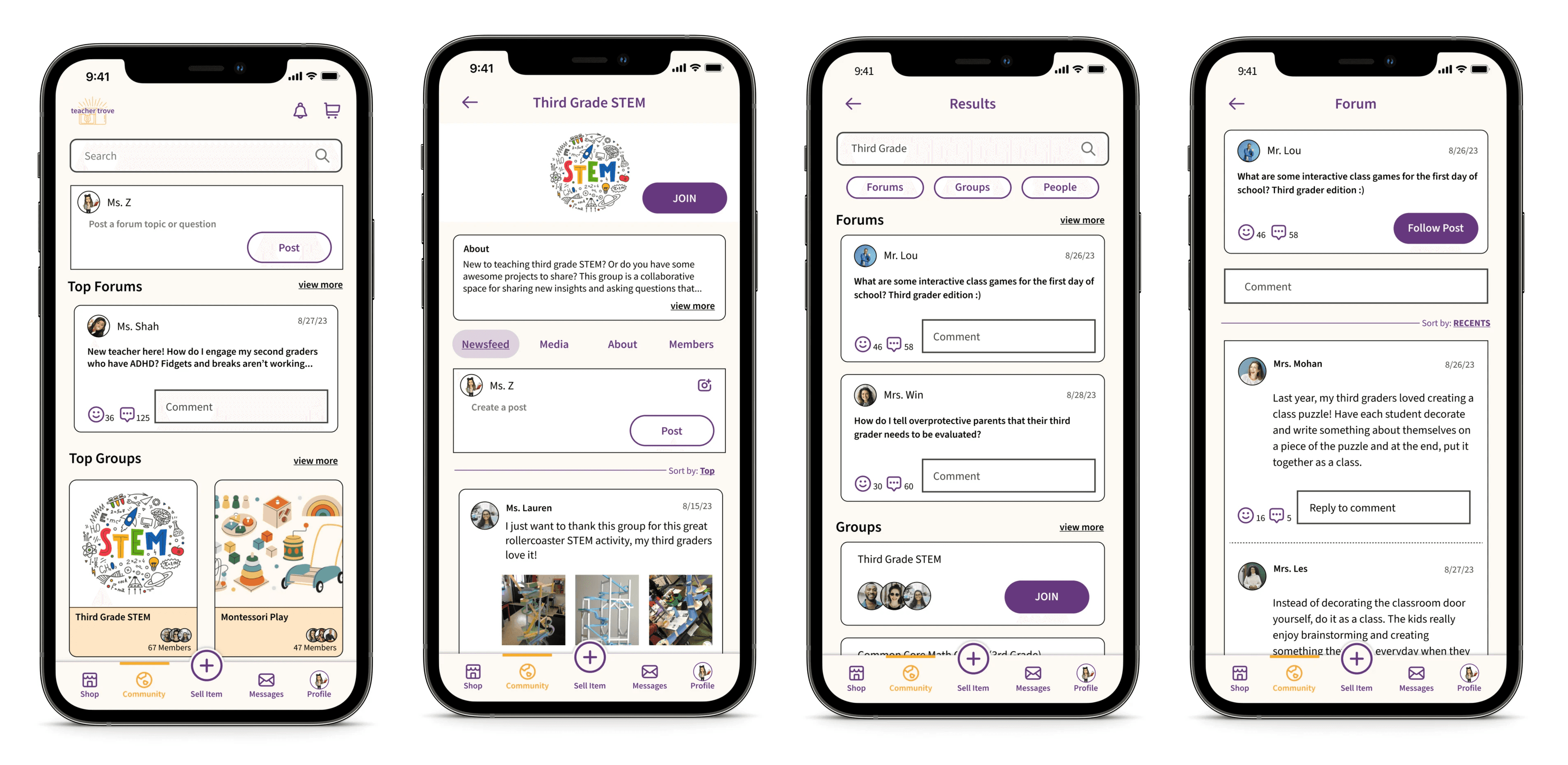
Establish a community platform where educators can collaborate and share insights
UXUI Designer
August - October 2023

Not only is there a positive correlation between a well funded classroom and academic success, but also the future success of the students
High turnover rates are a result of teachers feeling a lack of support in schools
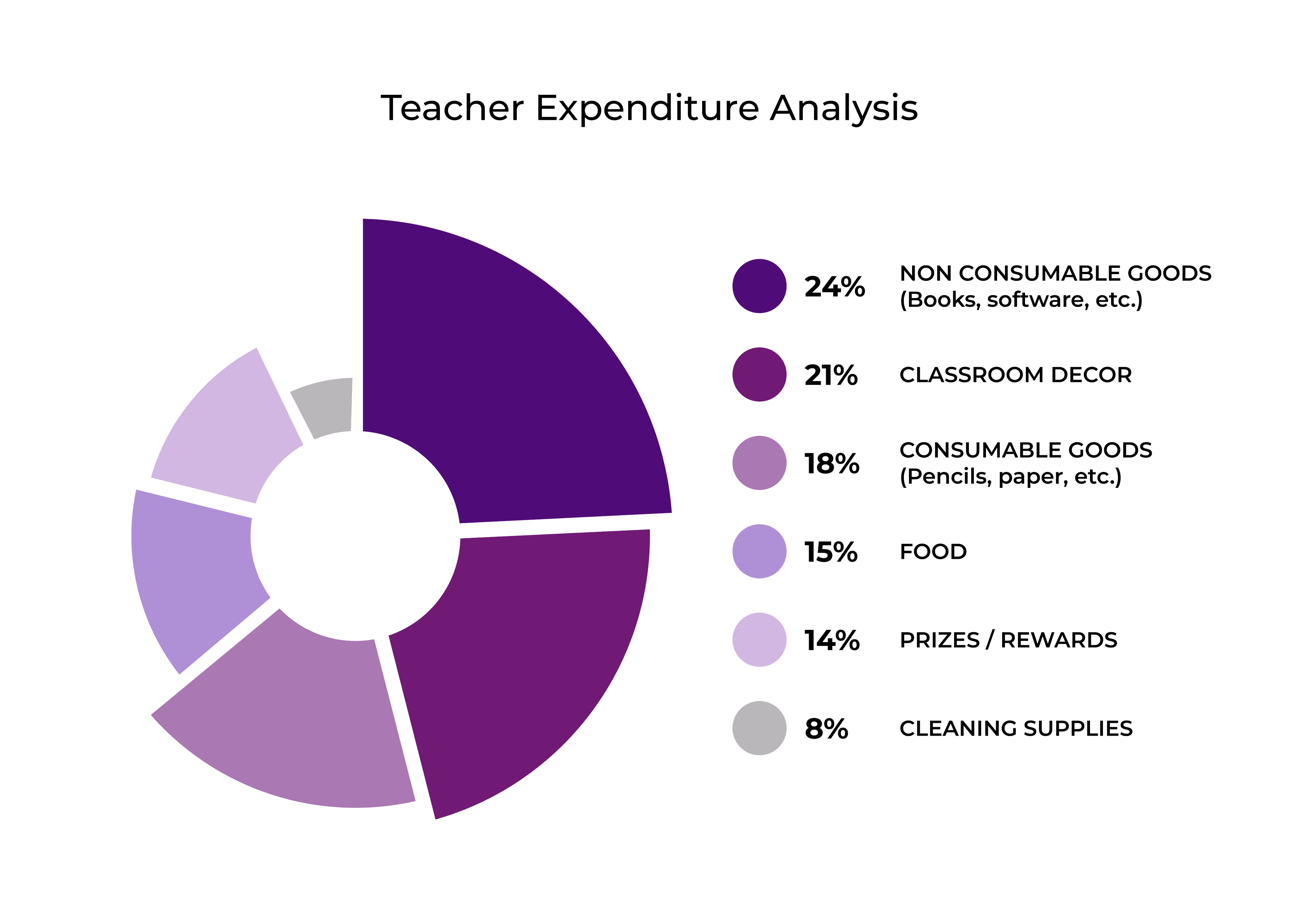
In 2023, teachers spent an average of $820 on their classrooms to: keep students motivated, have a comfortable environment to learn, and to manage behavior


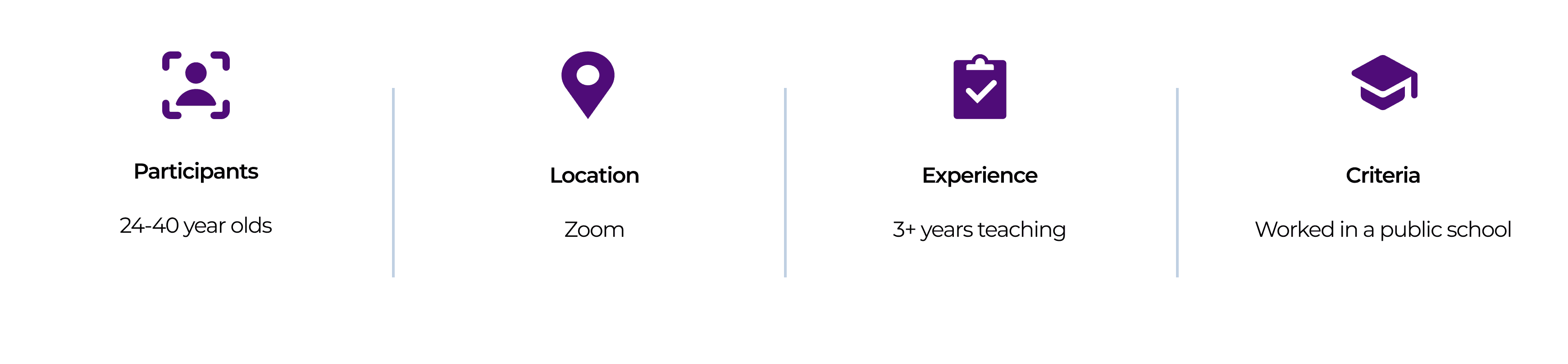
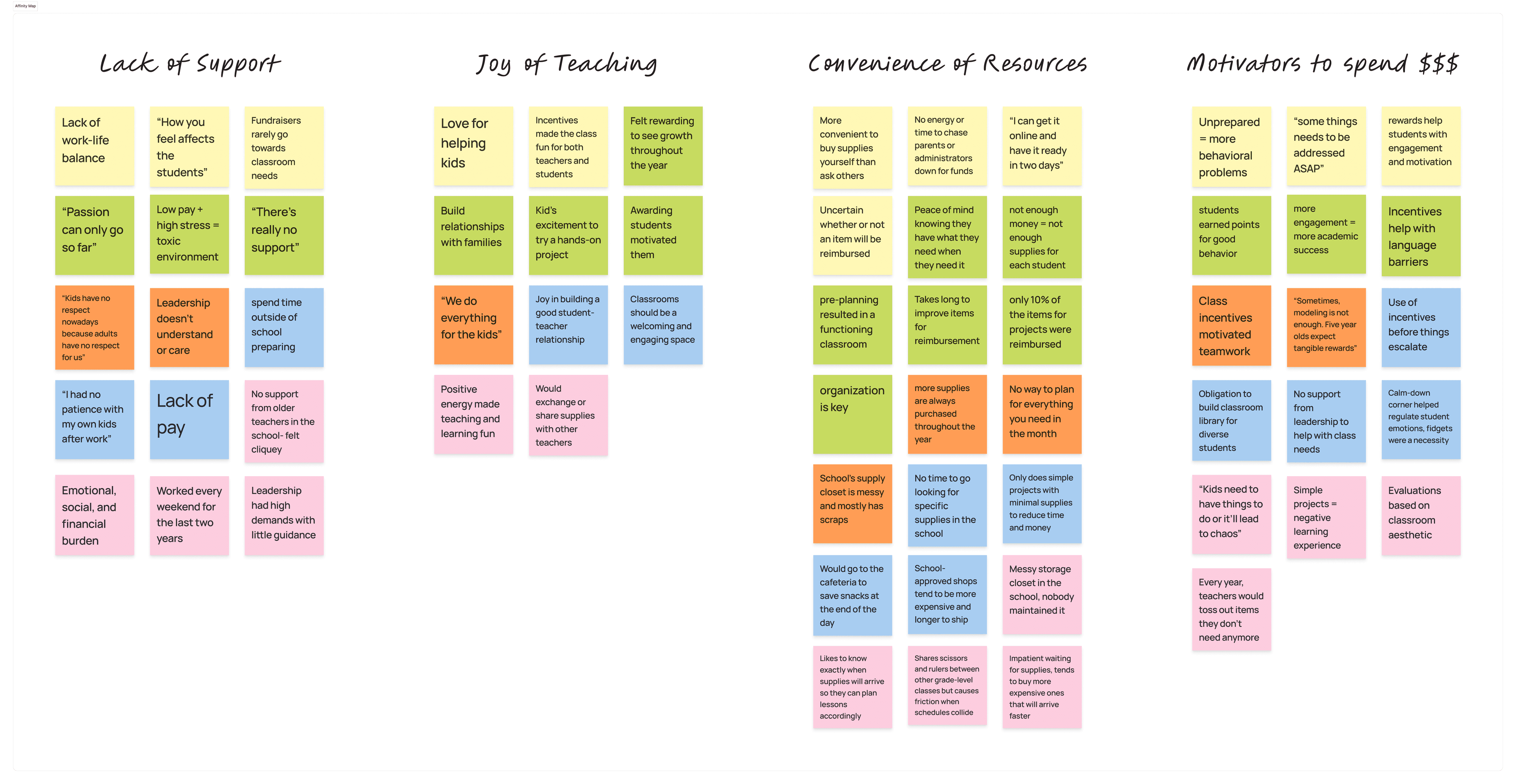
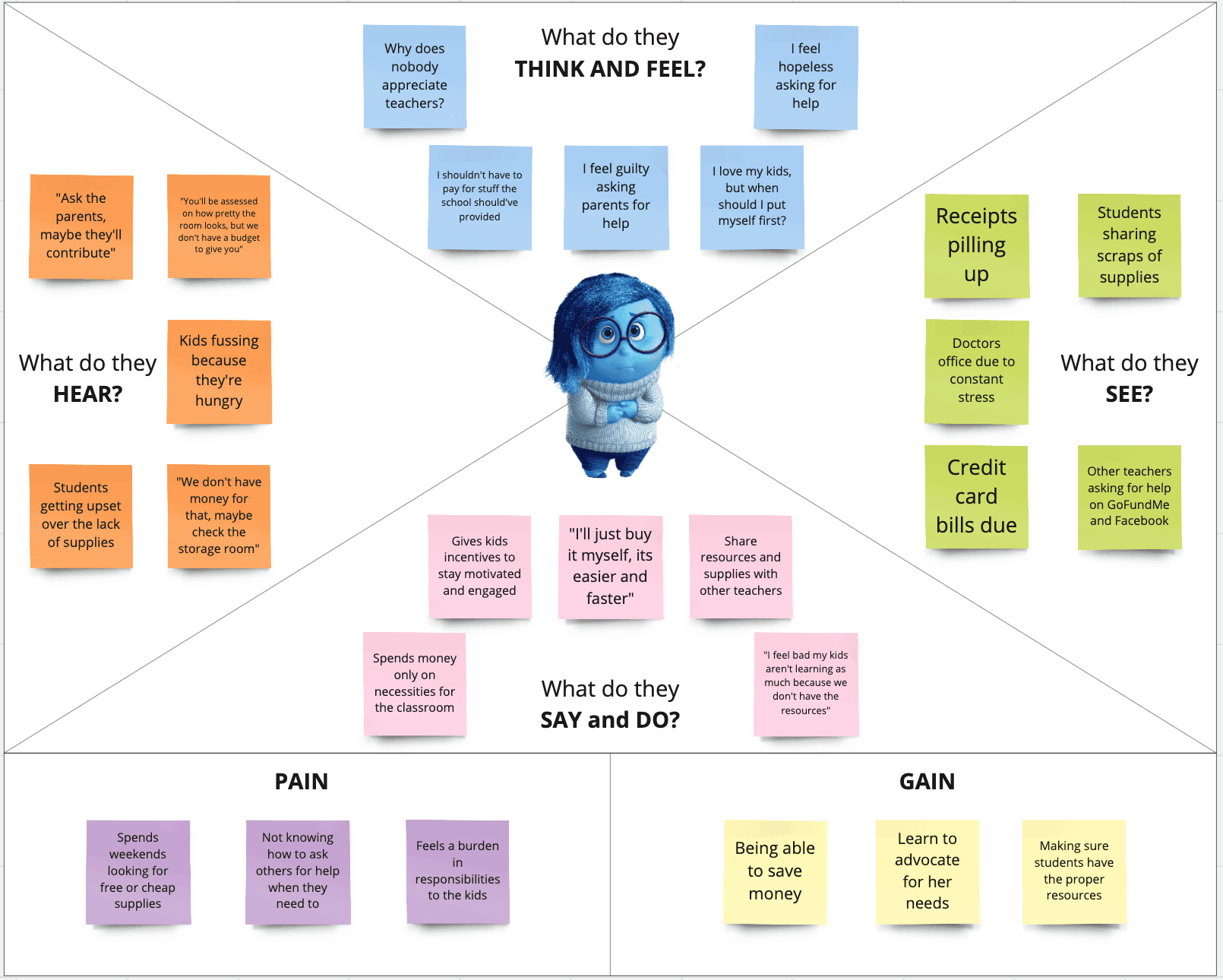
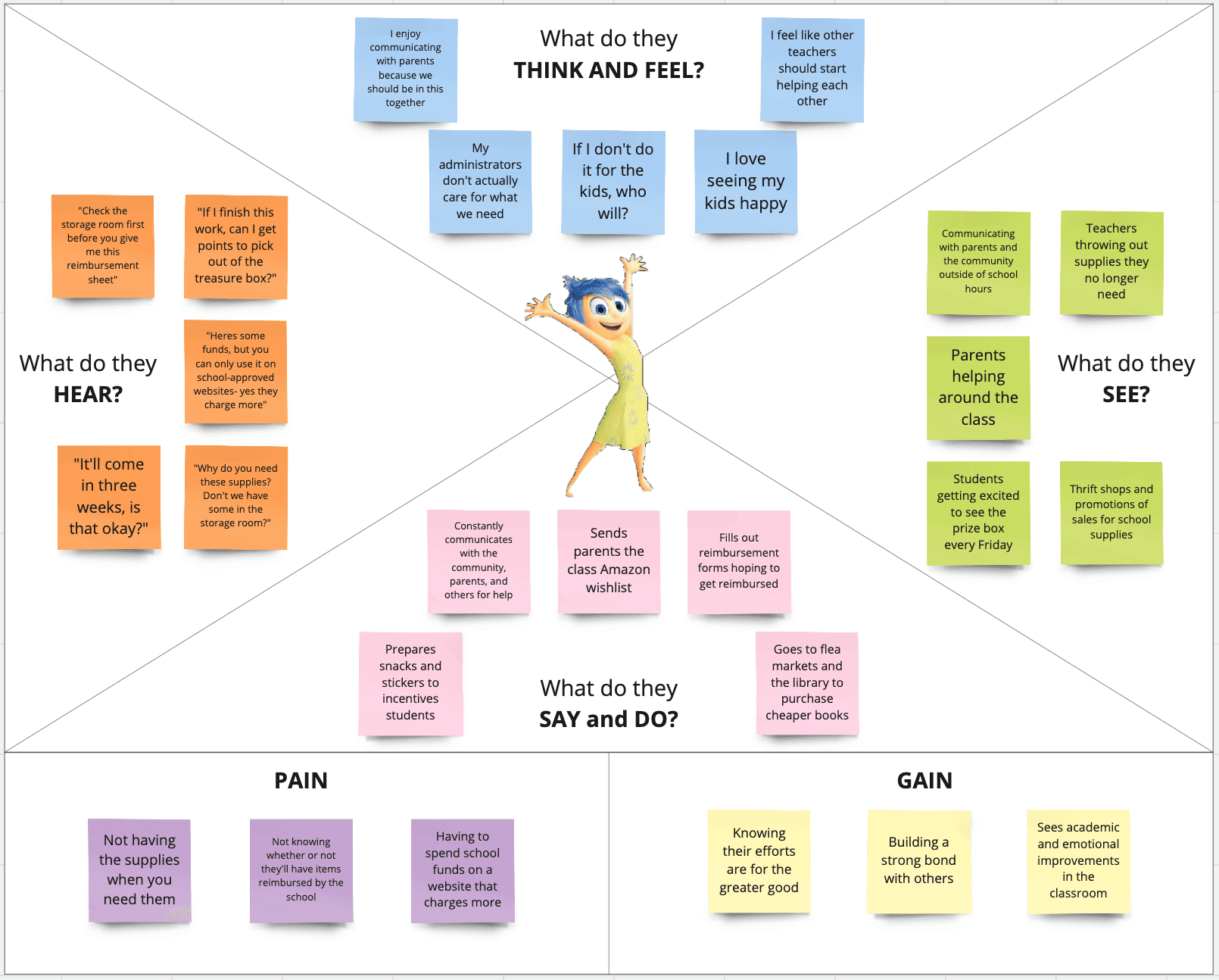
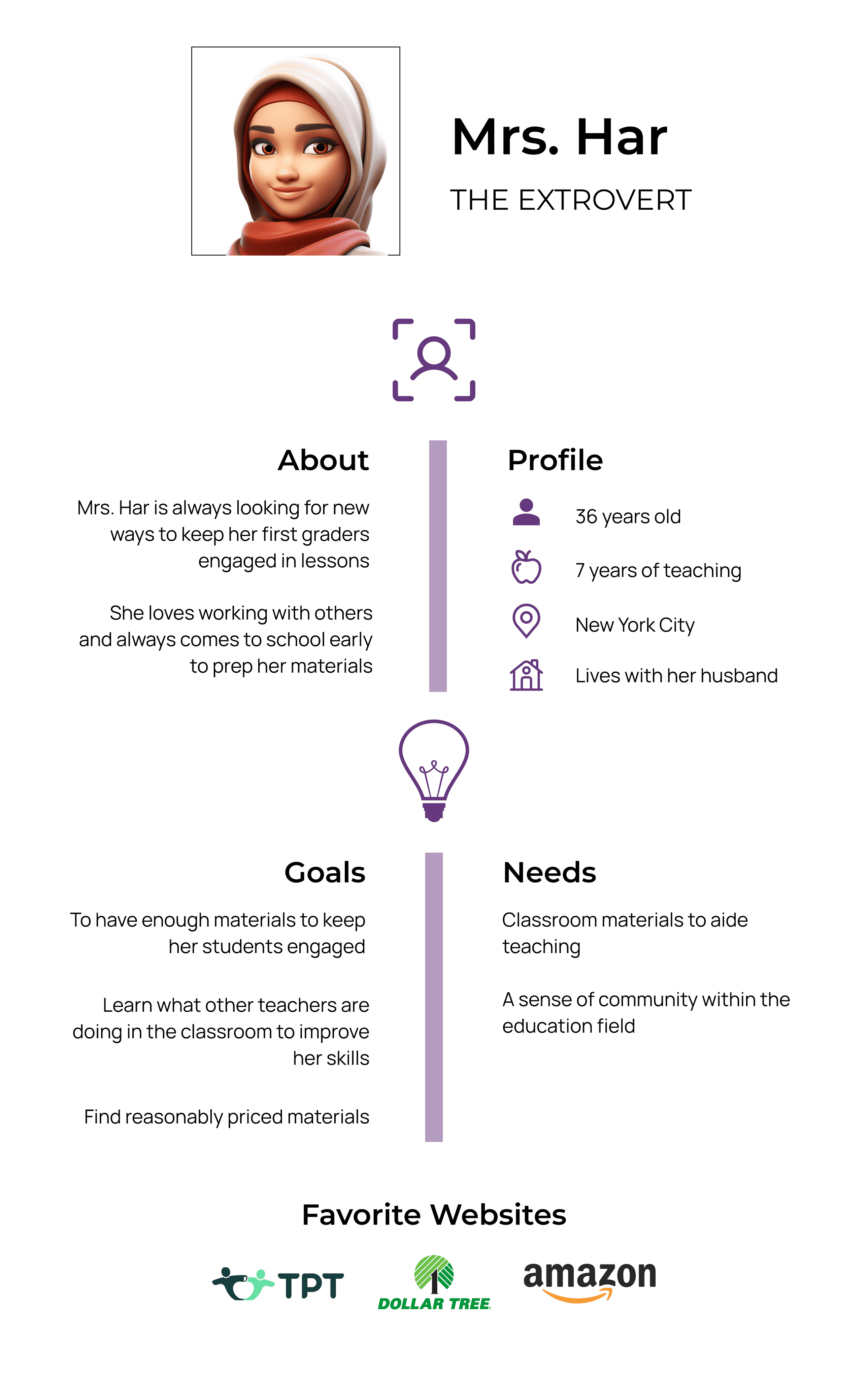
To learn about personal experiences of teachers, user interviews were conducted to uncover answers to the following:
What do teachers do when they need a resource in the classroom?
What are the day-to-day stressors of the role of a teacher?
How often do teachers spend their own money in the classroom? Why do teachers spend their own money?






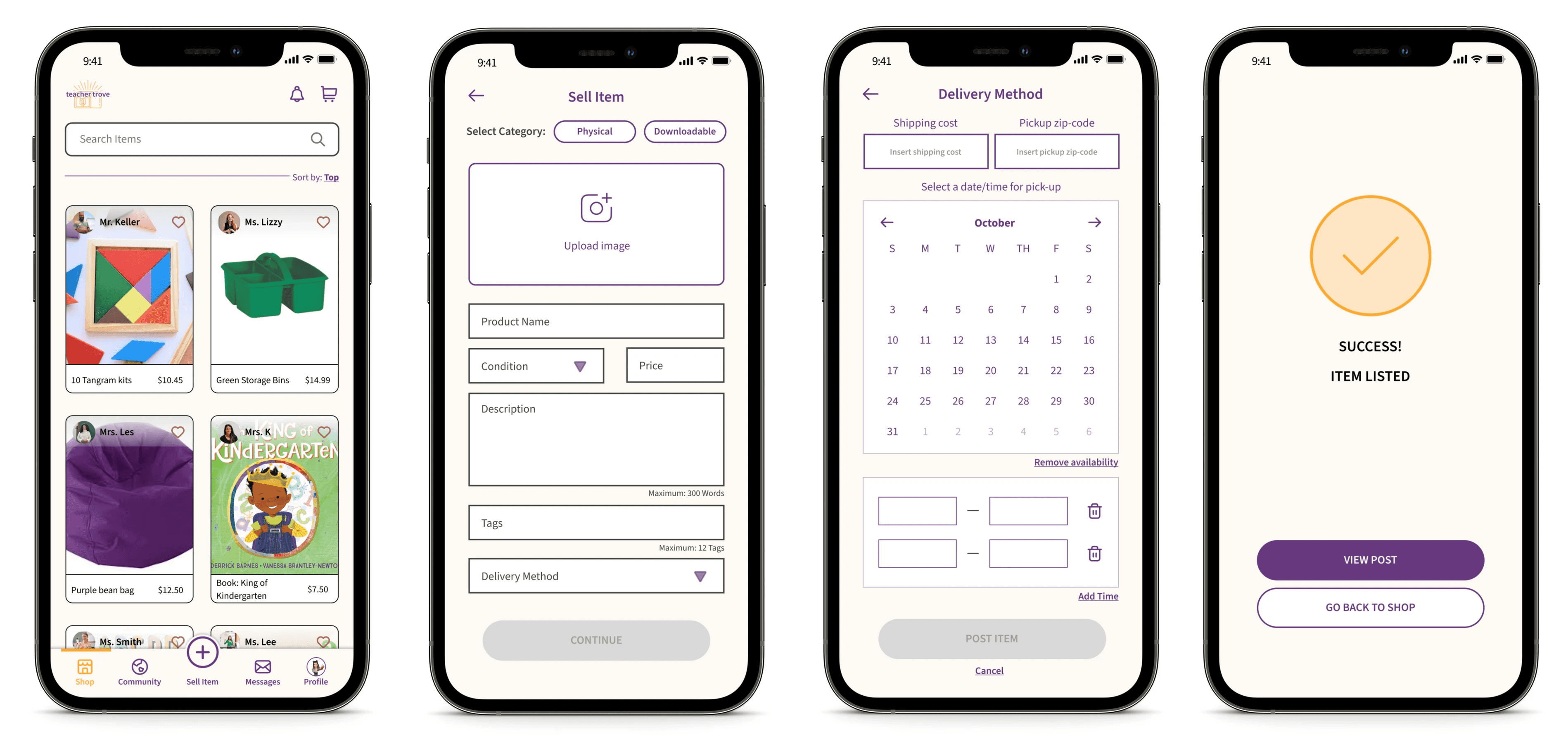
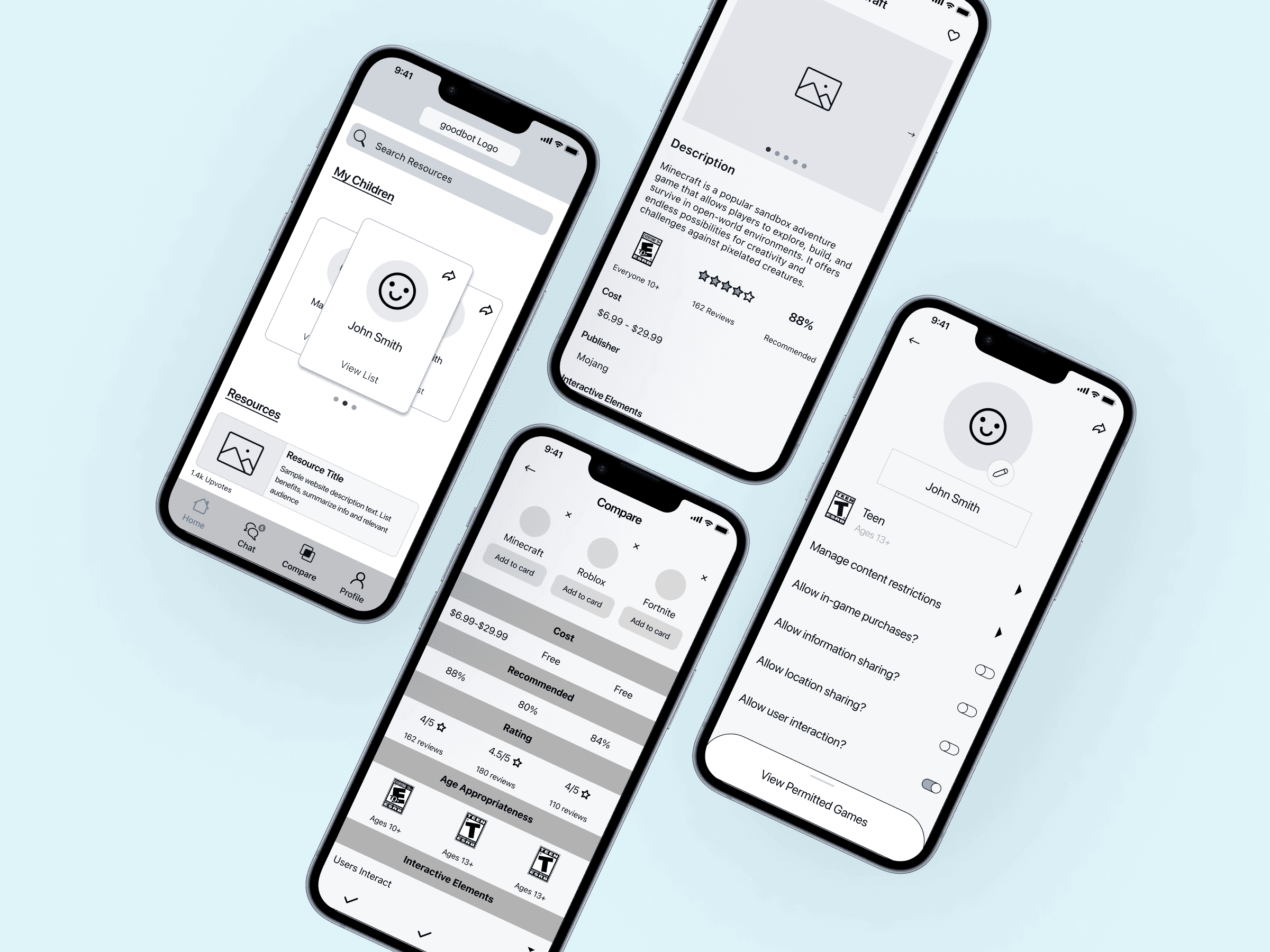
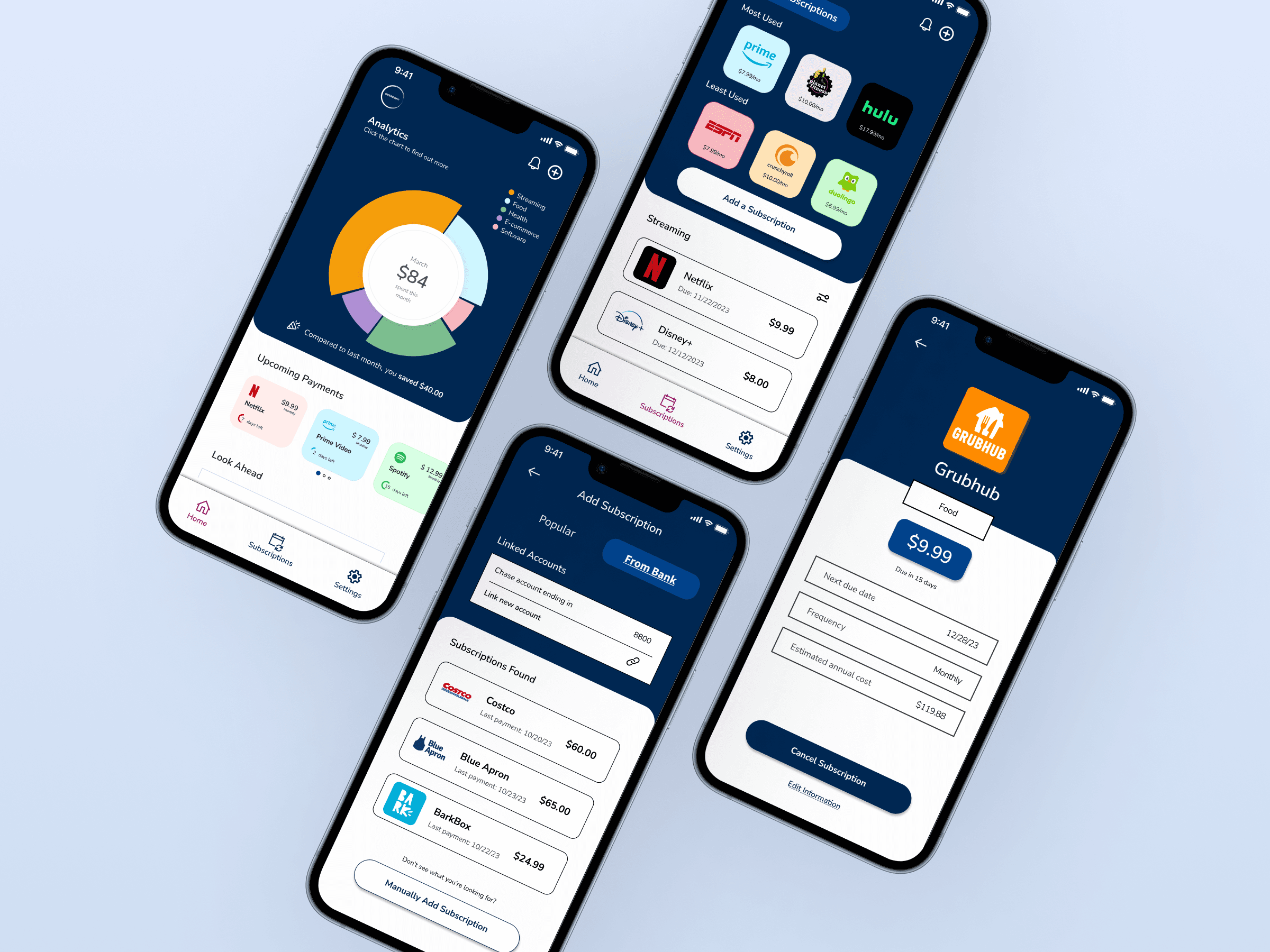
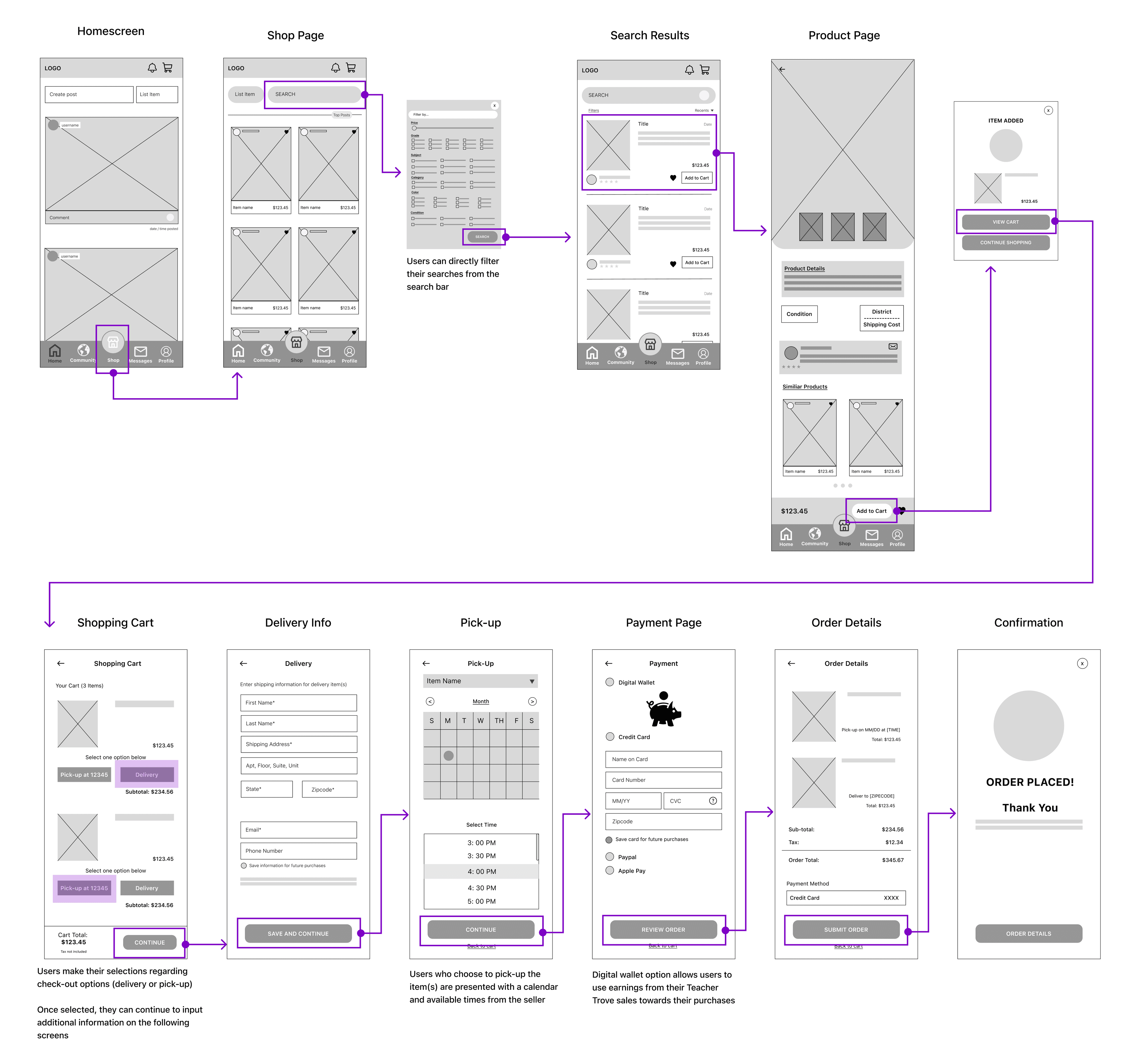
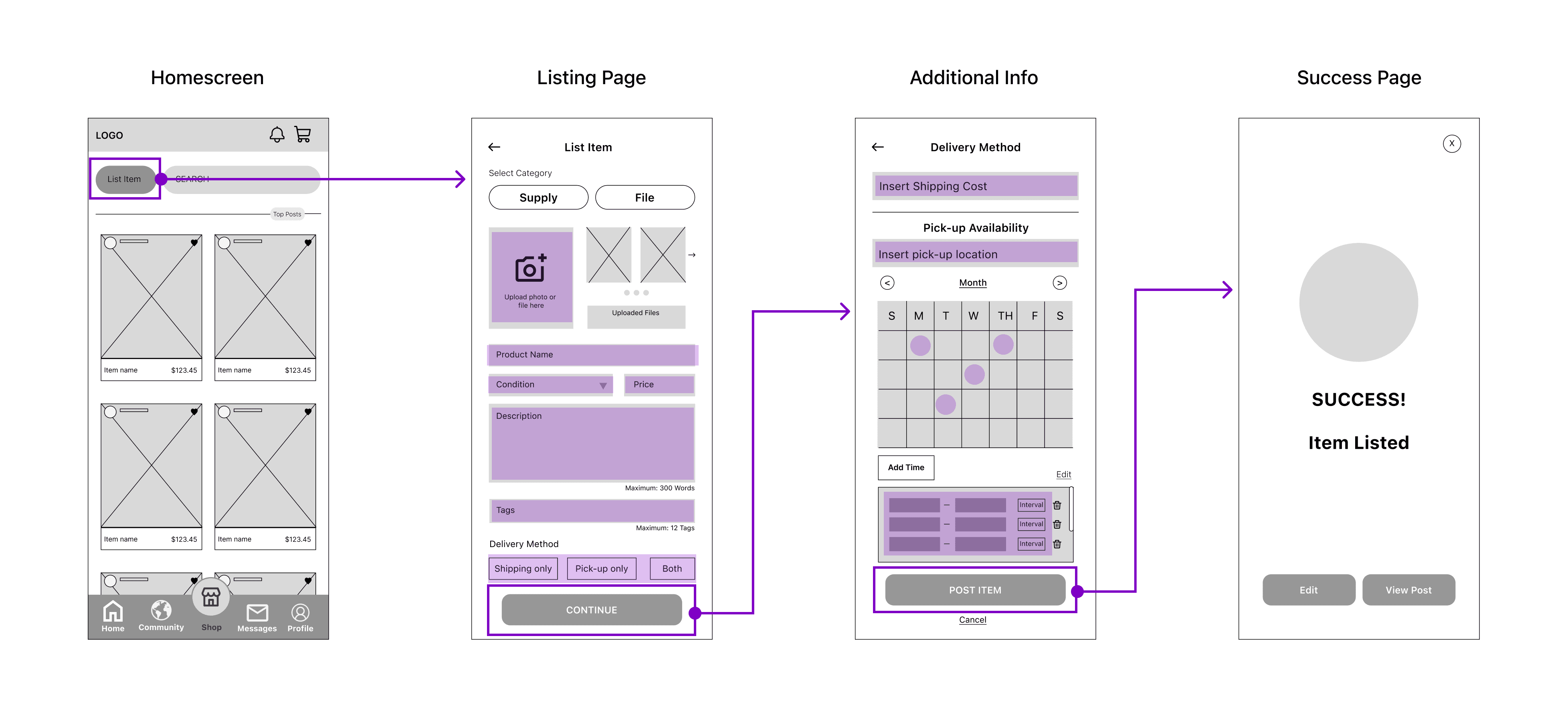
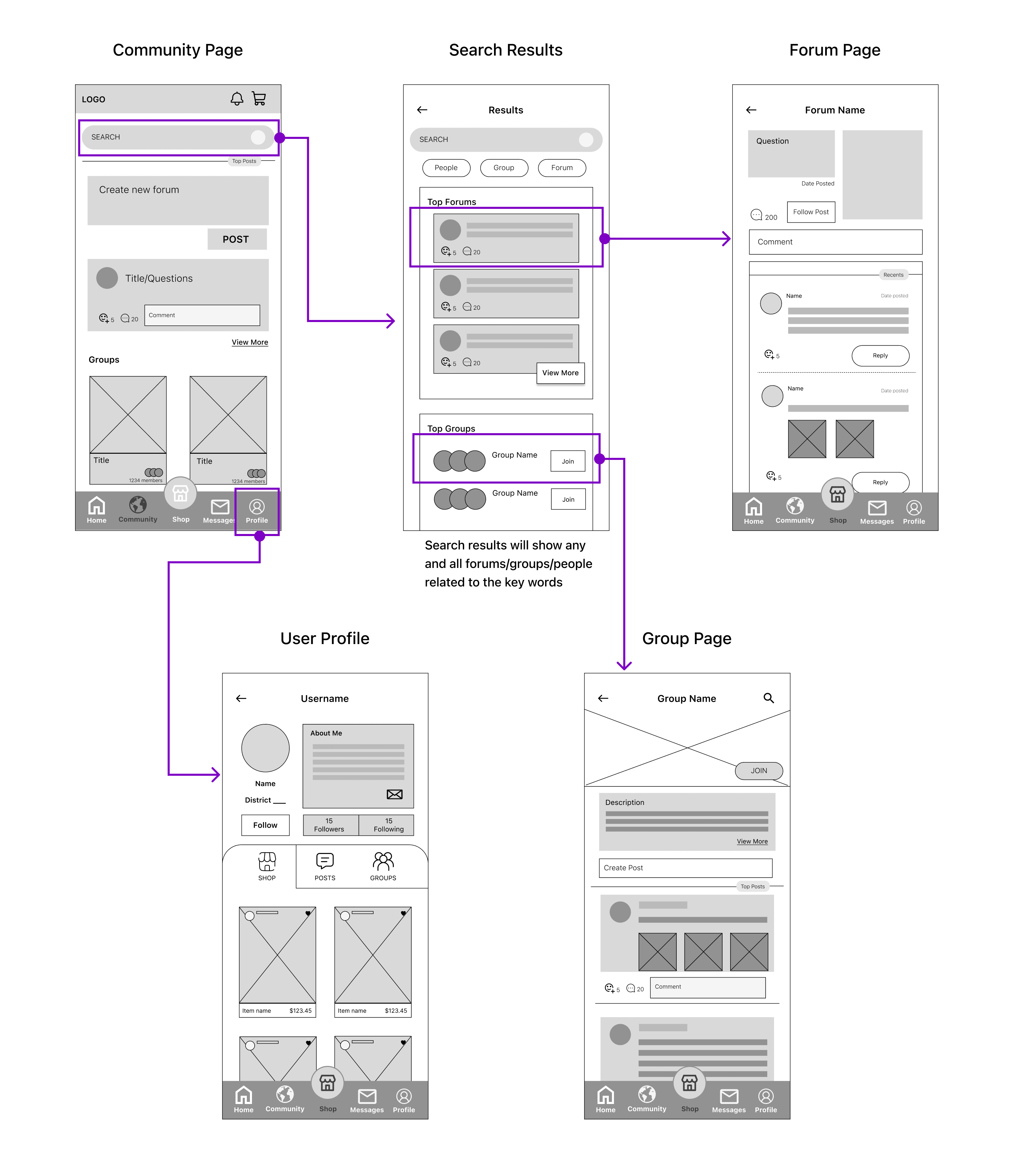
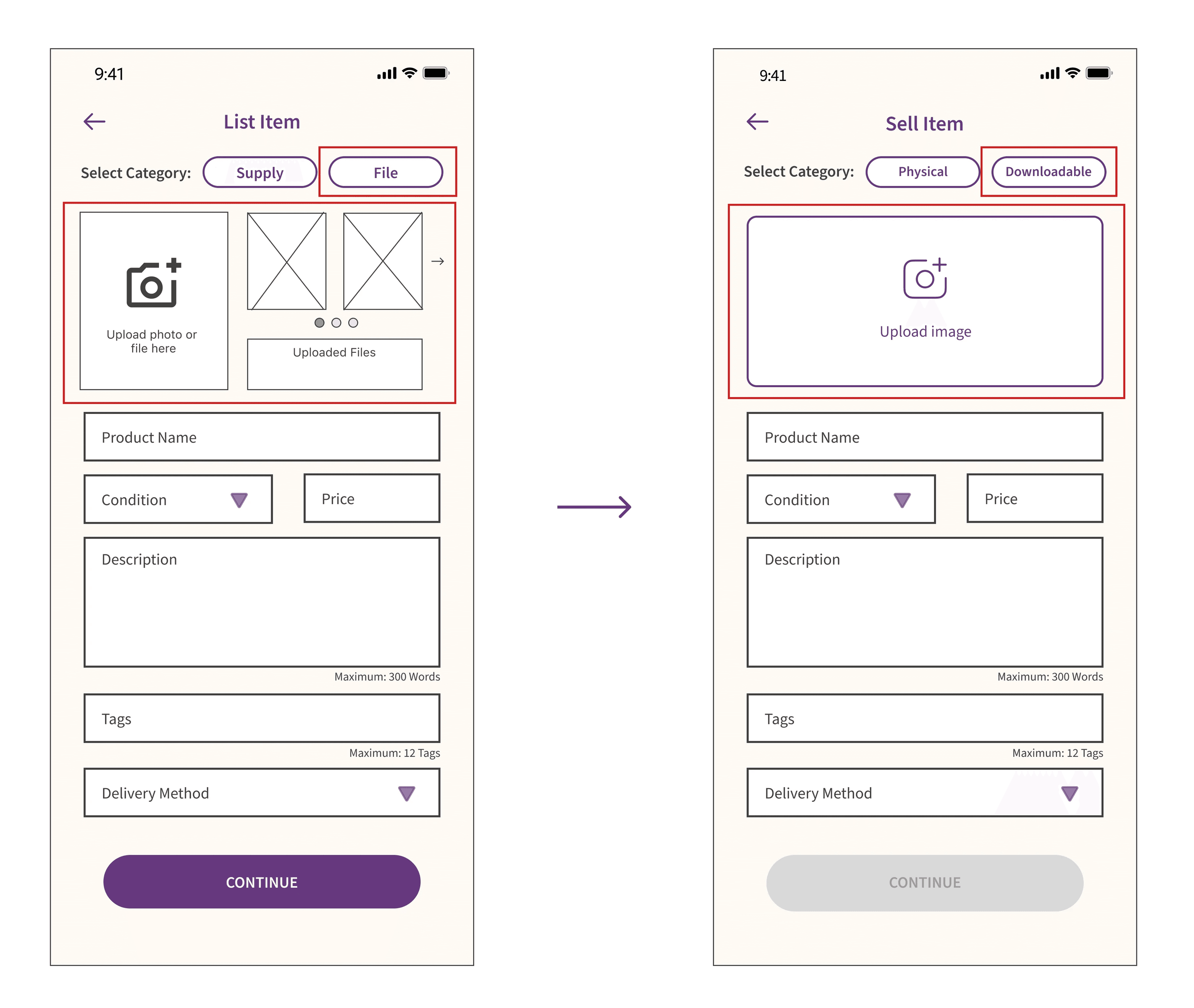
To provide visual context to user flows, low-fidelity wireframes were used




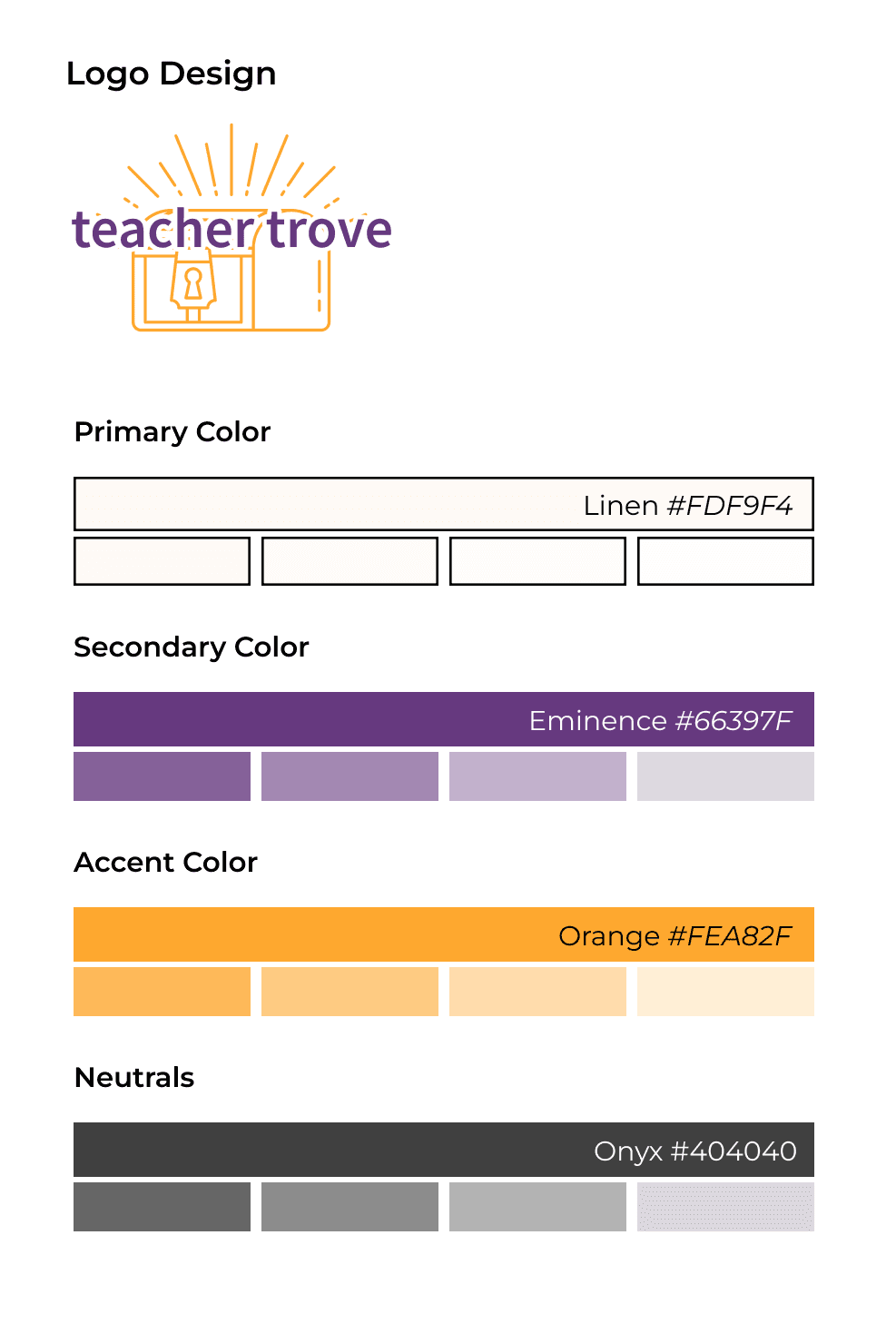
Teachers are often working with outdated technology that includes narrow and decorative styles.
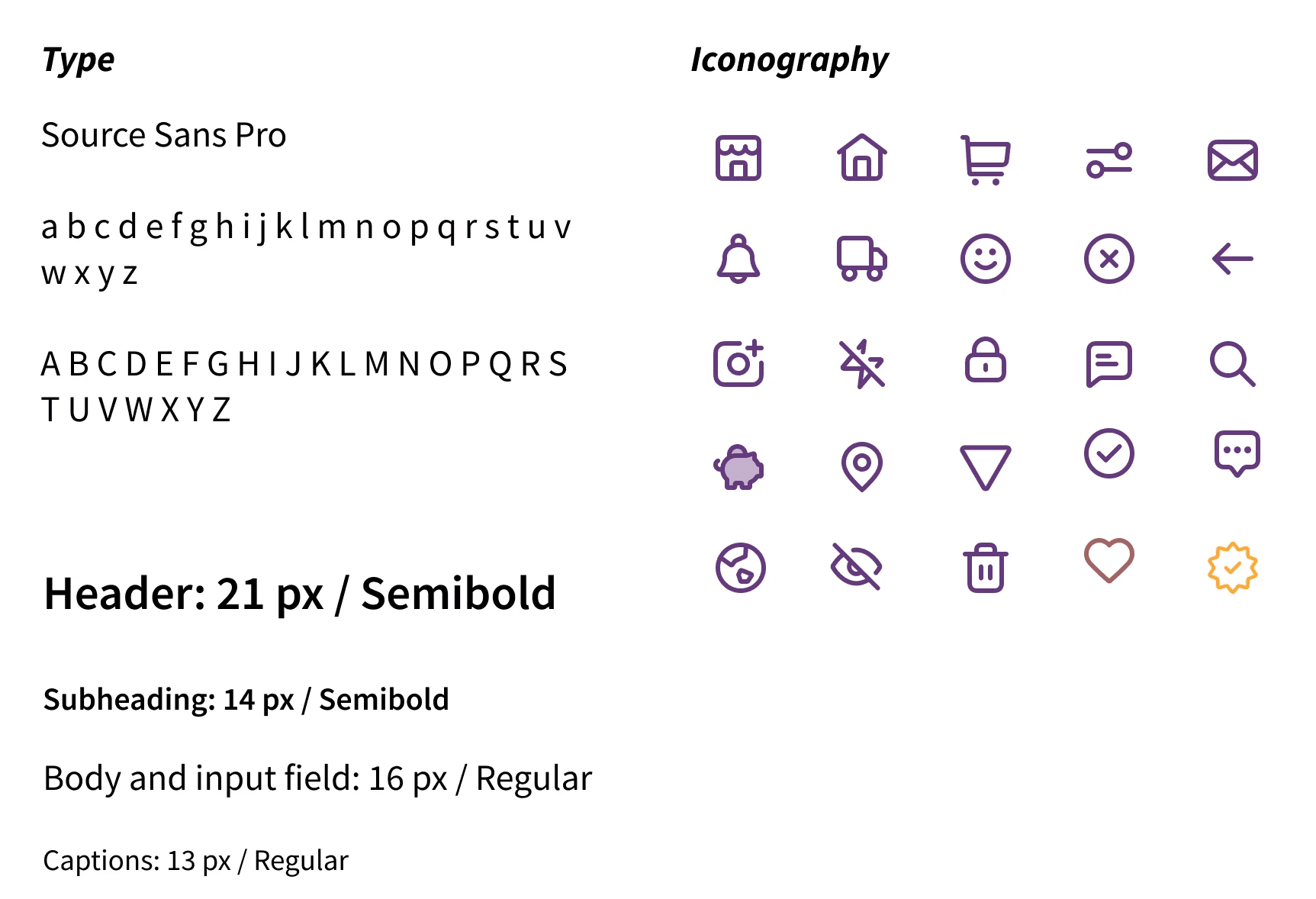
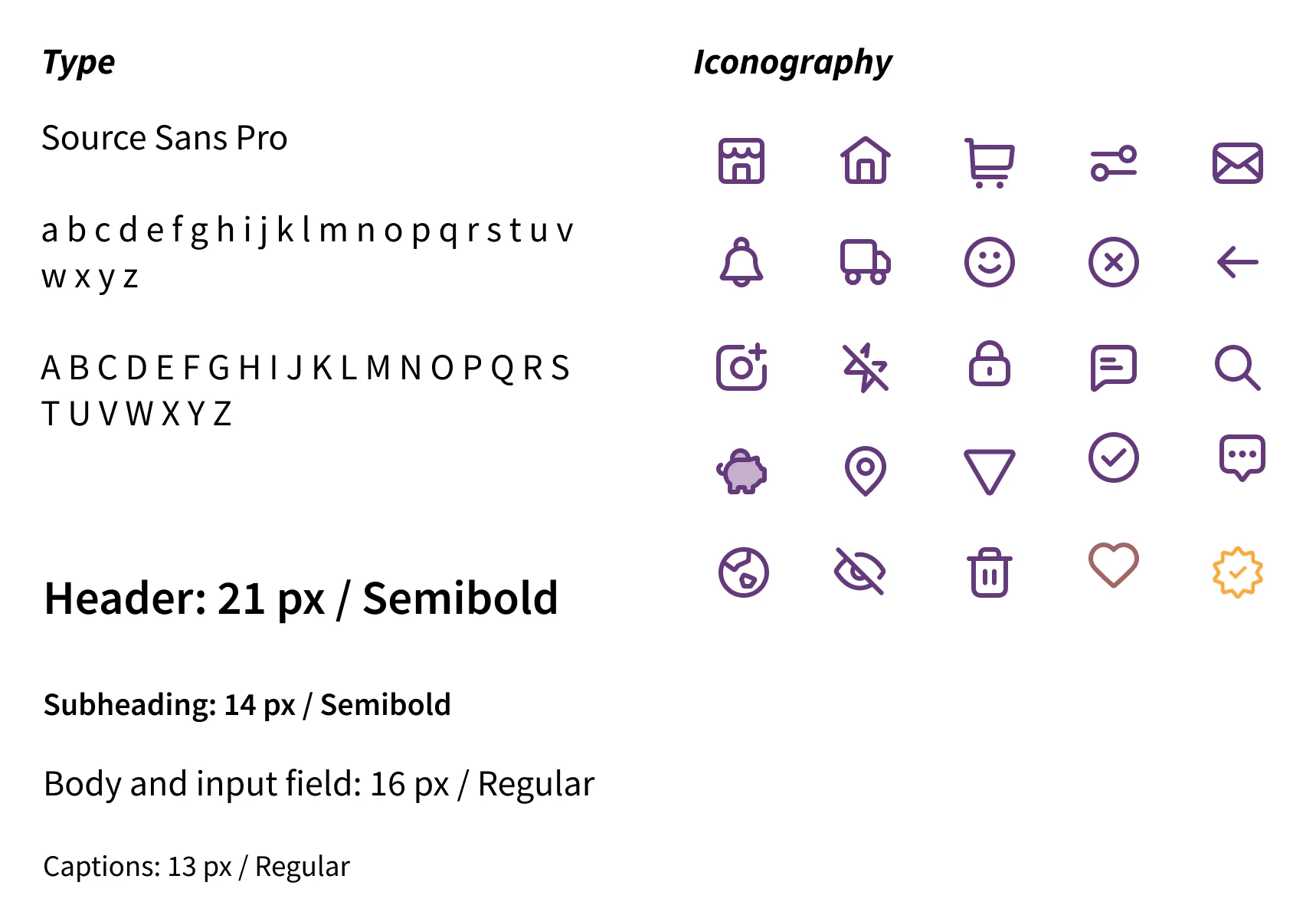
For font inspiration, it was clear that letters should not be too rigid and sharp because the app shouldn’t feel too professional and serious
Source Sans Pro was chosen for the interface to represent a clean and simplistic feel
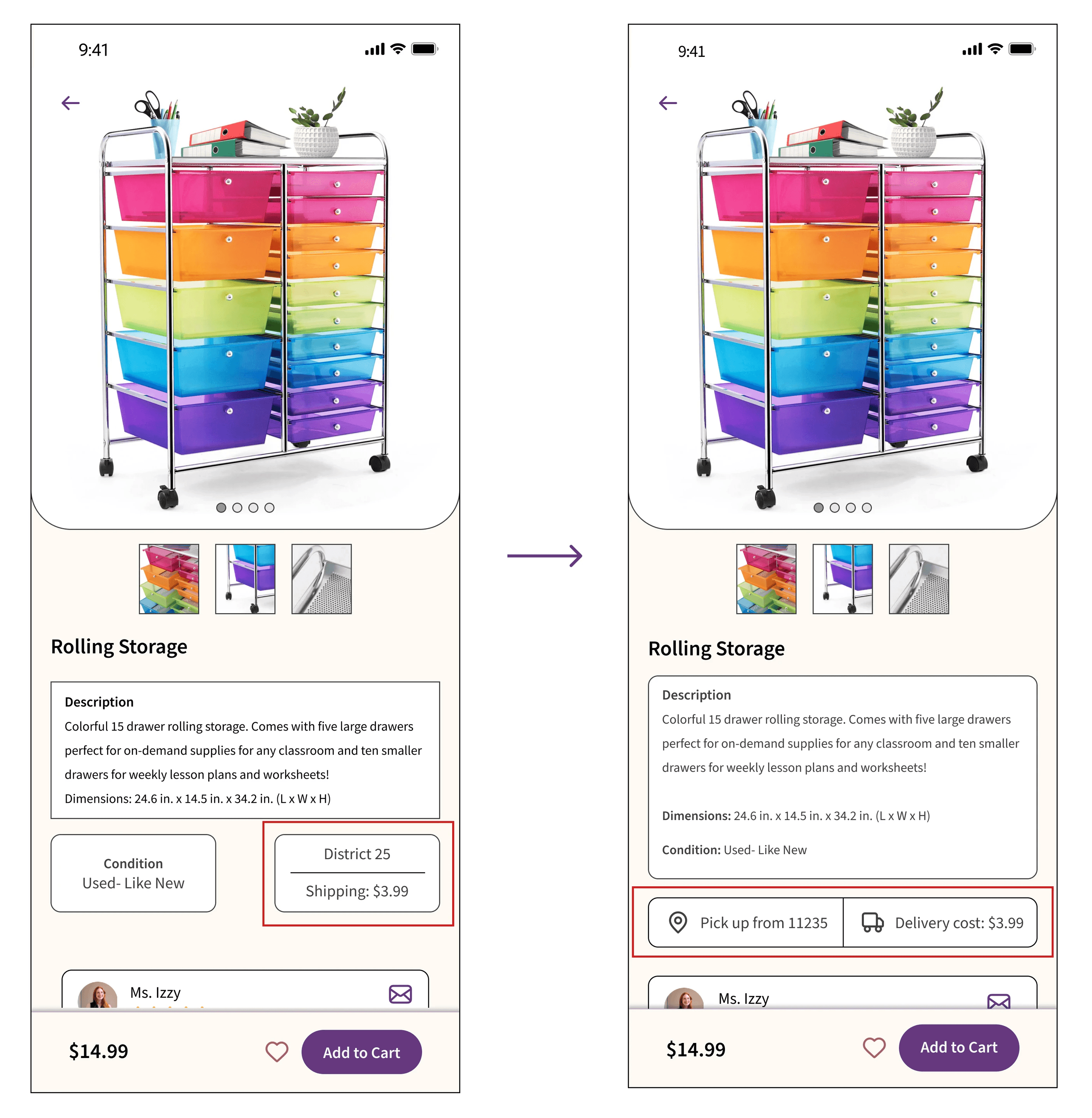
After conducting a usability test with five participants, four major adjustments were made

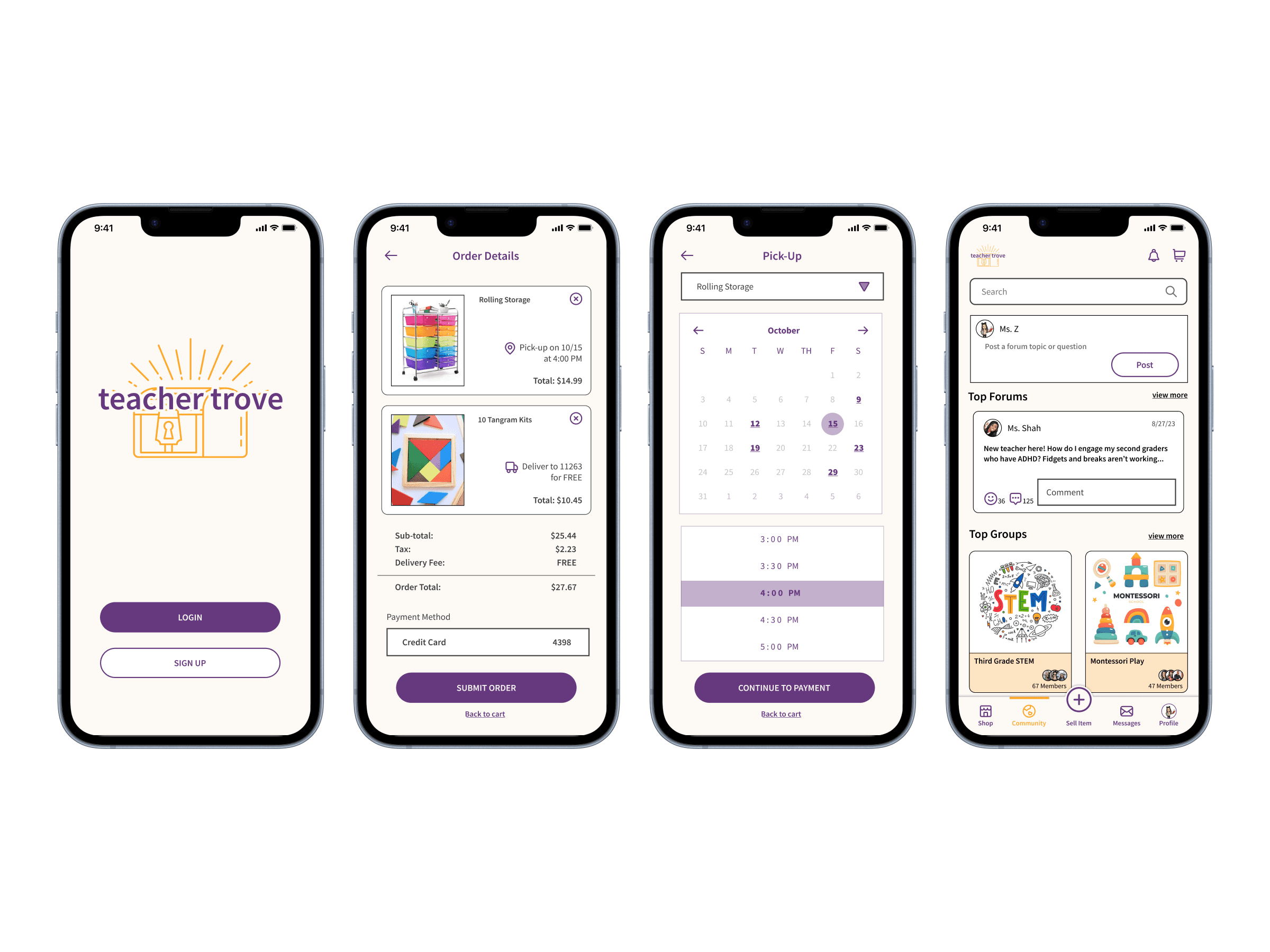
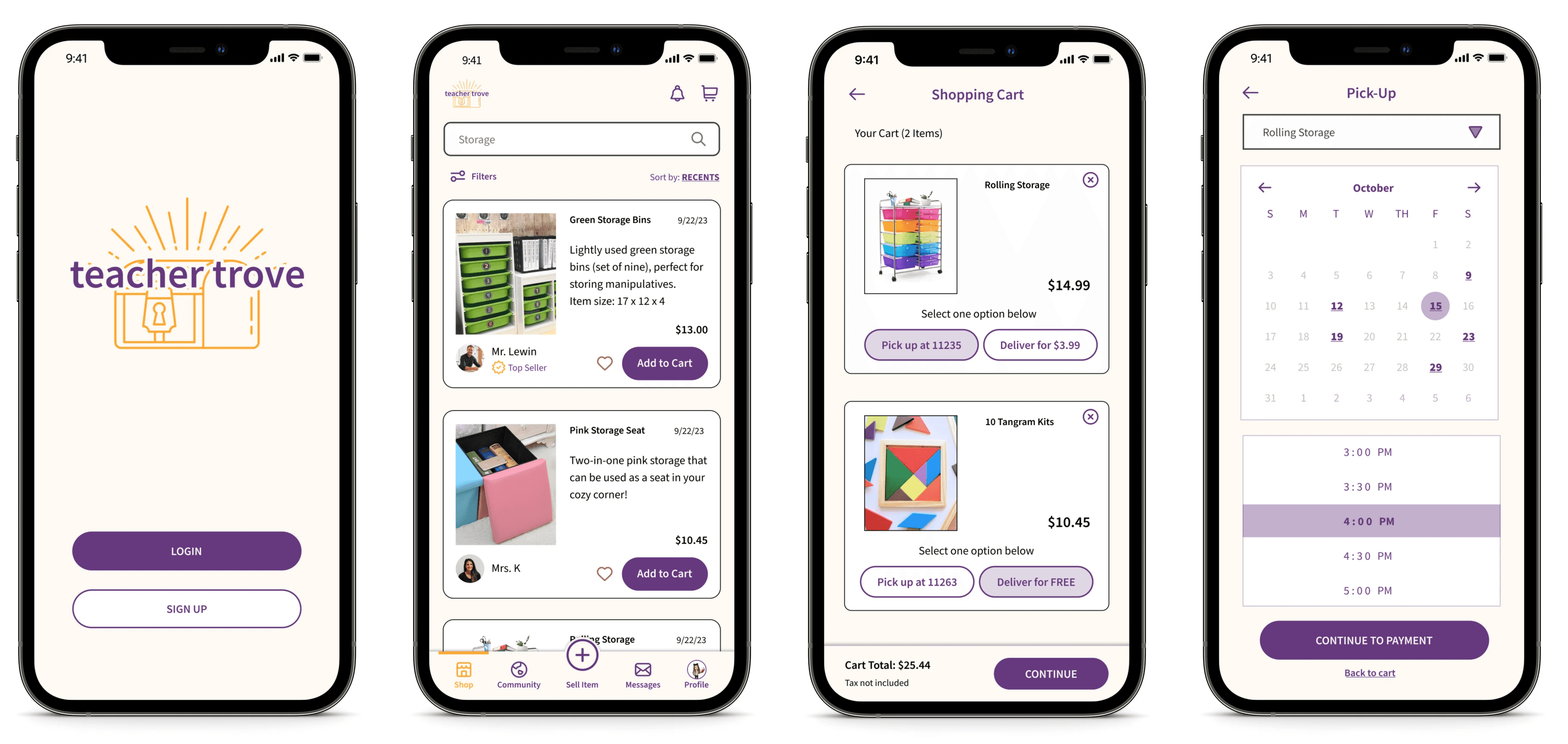
Pick-up location was not clear for users.
Users often confused ‘District 25’ as the location where the item will be shipped to, not picked up from.
Icons were included to provide visual cues and minimize text overload
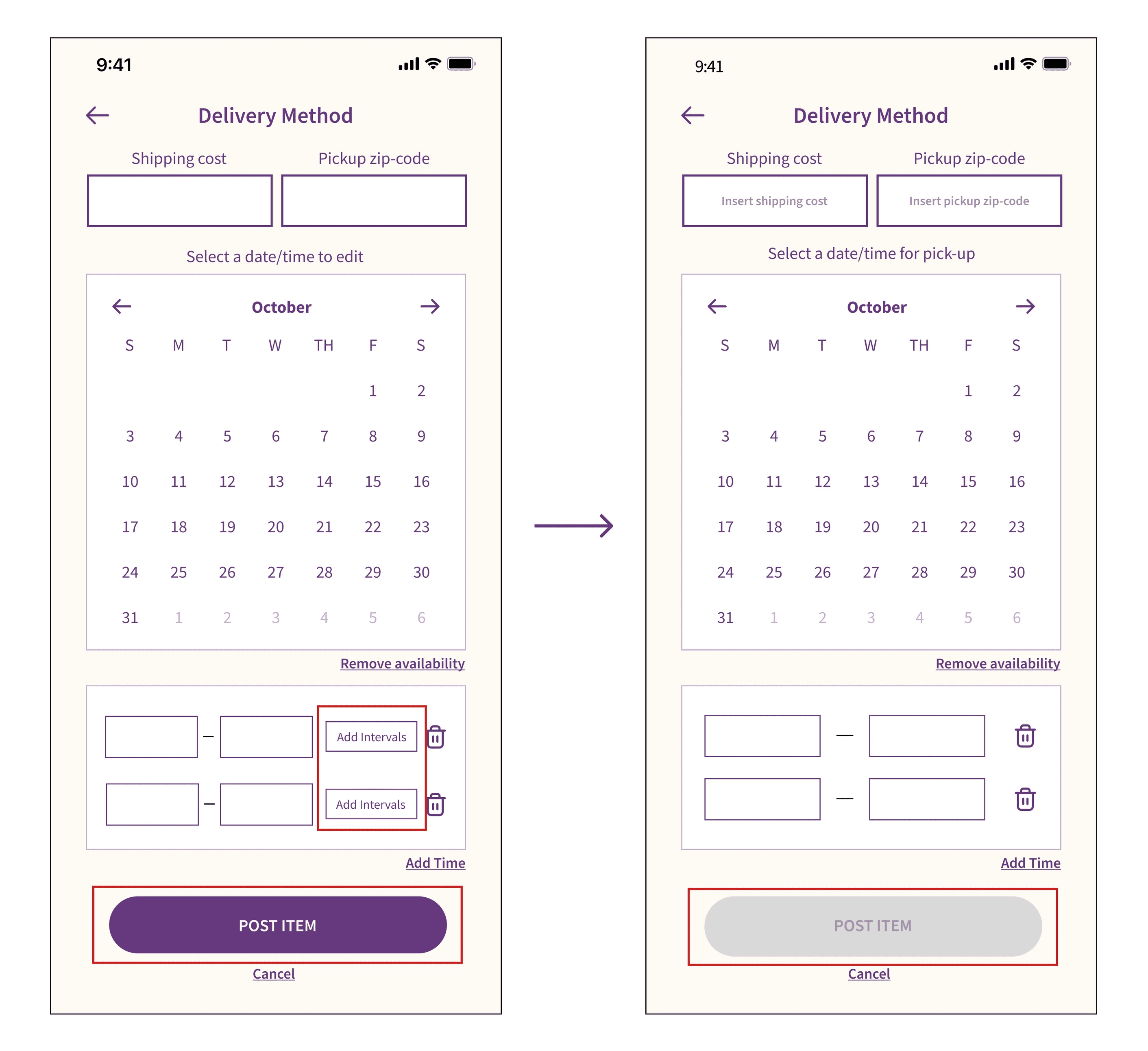
Usability test also revealed some inconsistencies in location entries- some included zipcodes while others were written as districts.

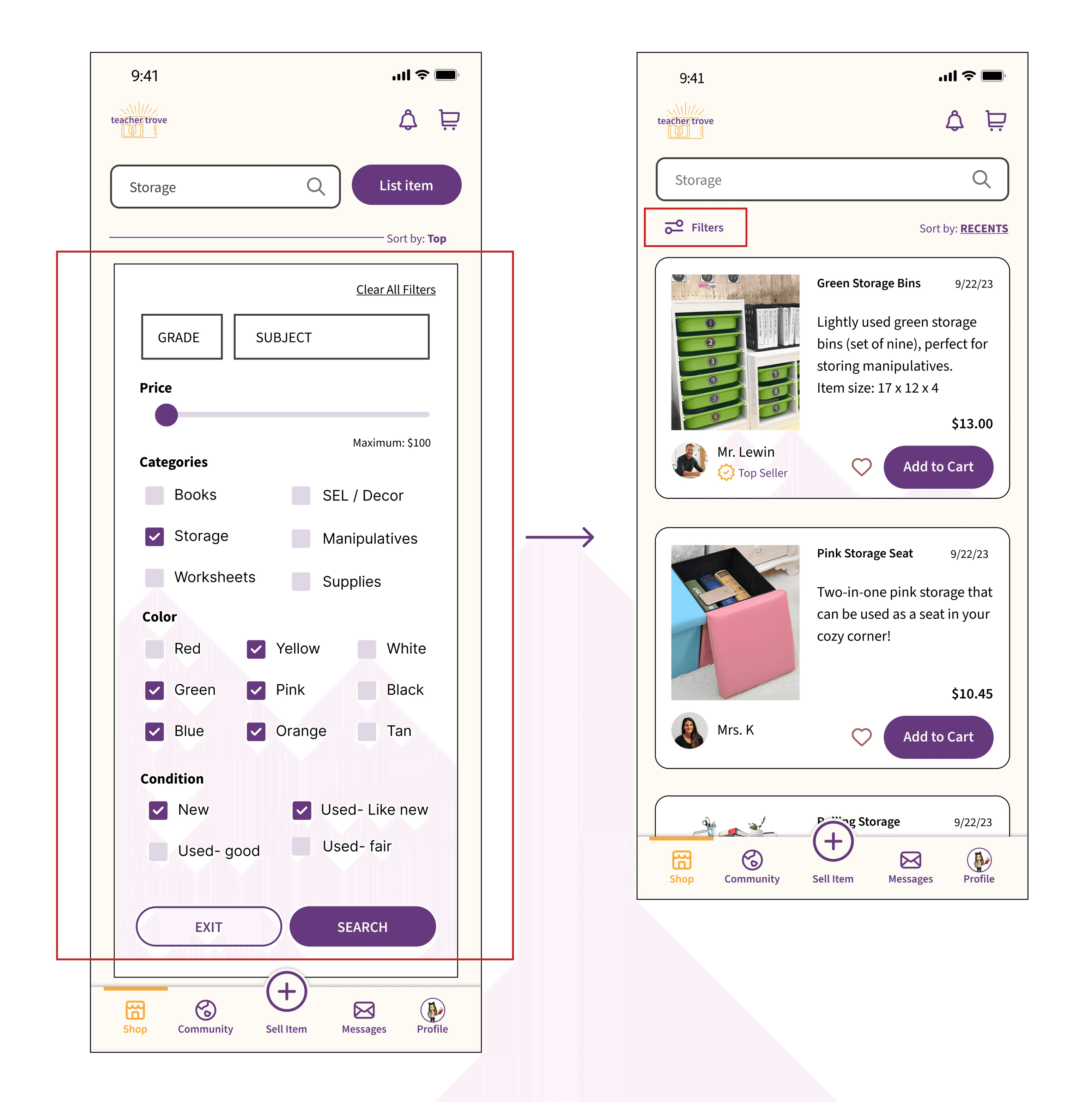
Filter pop-up immediately upon searching for an item caused frustrations for users.
Users questioned if they needed to select a filter in order to complete the search
As a result, a search icon was included on the screen only after a user has searched for an item


Throughout the process, I learned how important it is to keep the user at the focal point every step of the way. When working on brainstorming ideas, a plethora of ideas came to mind, prompting me to explore each one. However, I took a step back and leveraged the data I had collected to ensure the focus remained on addressing user needs, rather than exploring what I thought would be interesting to implement.
Iterations are essential to create a more effortless user experience, and I especially wanted to keep this in mind because teachers of all age ranges and abilities should be able to use this app. By paying attention to details that may often be overlooked, such as communication through visual cues and careful consideration of text and button sizes, I was able to enhance my design and skills to accommodate a diverse range of users.
Next steps include:
Generate content that users are interest in when they first use the app by asking users to select topics of interest during the onboarding phase
Continue iterations by adding an 'edit' button on the Order Confirmation page and differentiate the difference between the digital wallet feature and Apple Pay