
goodbot is a nonprofit organization focusing on responsible tech by utilizing research to develop tools to guide socially responsible technology.
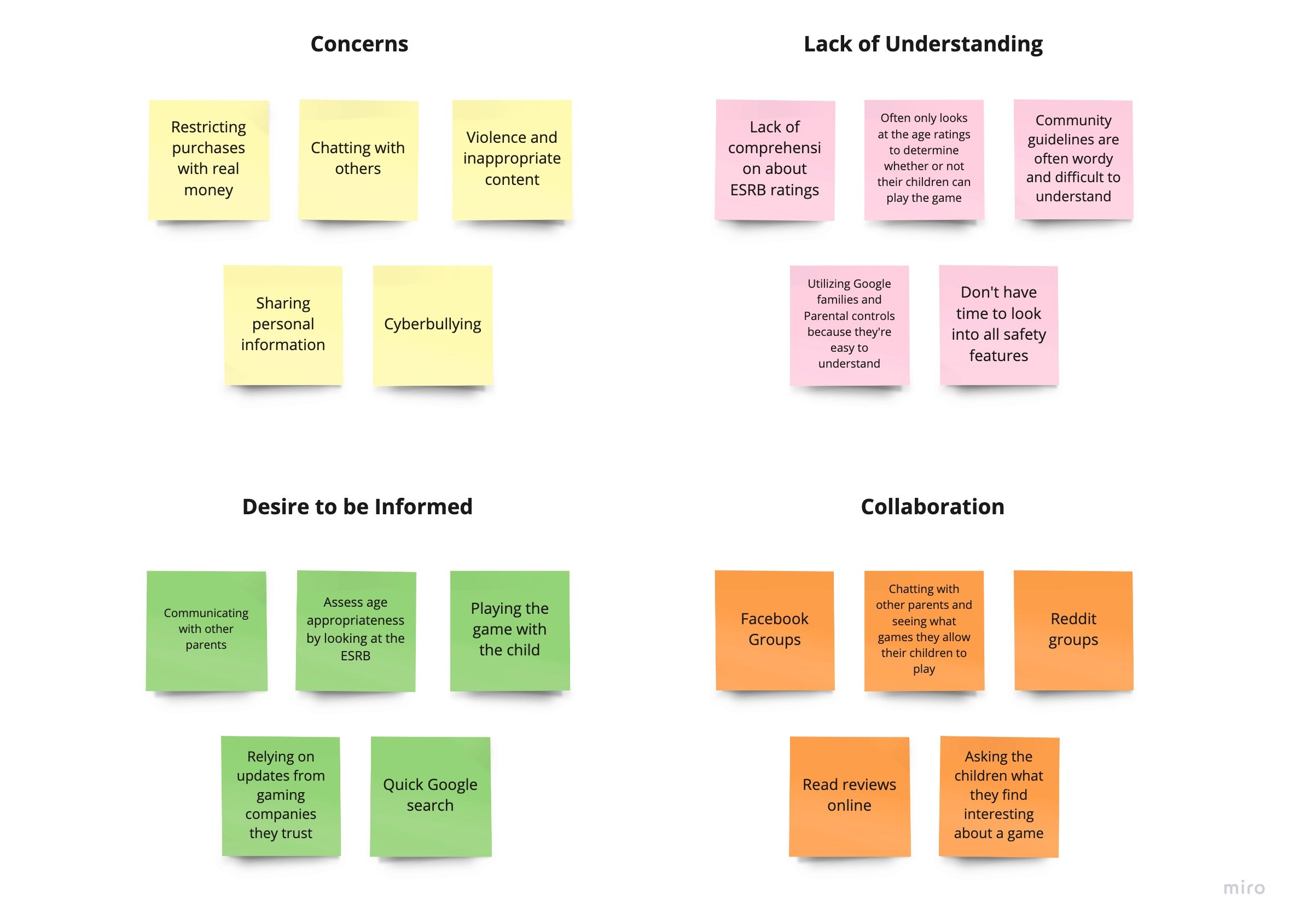
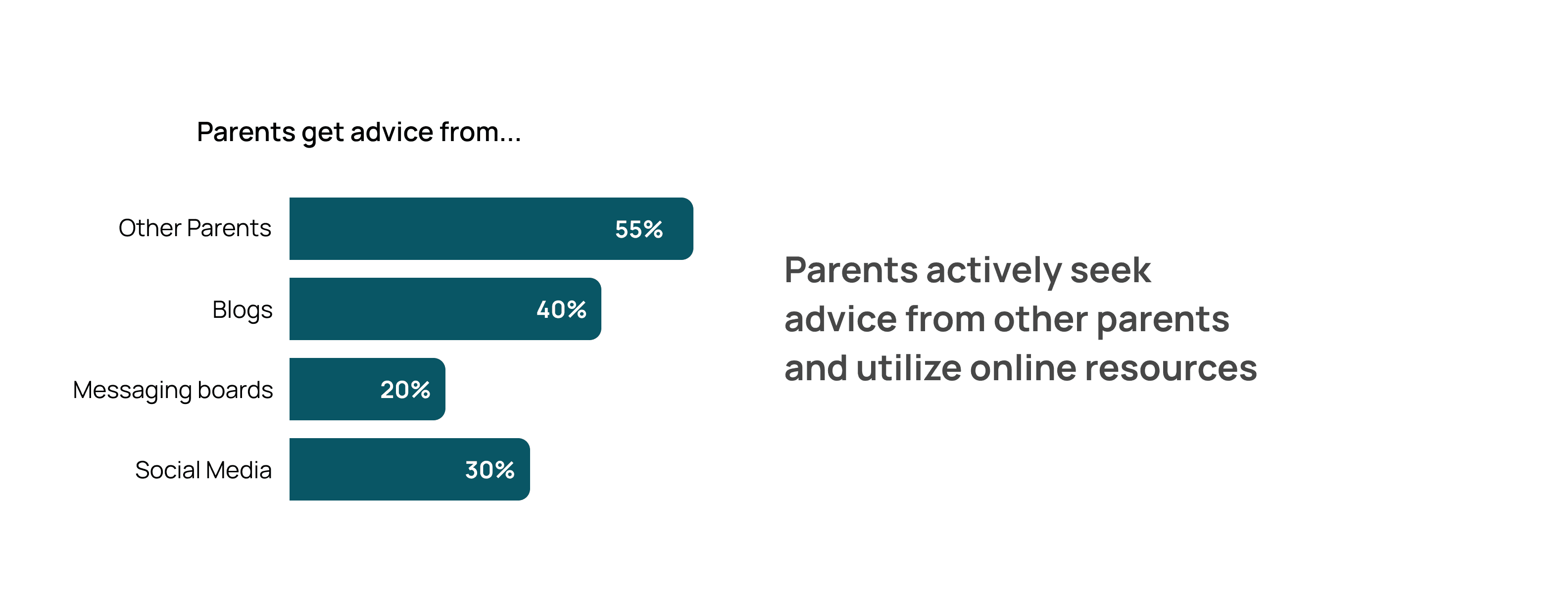
Specifically, parents are concerned with the games their children use, have a hard time understanding safety features, and feel a lack of guidance with the digital space.
Help parents make informed decisions by:
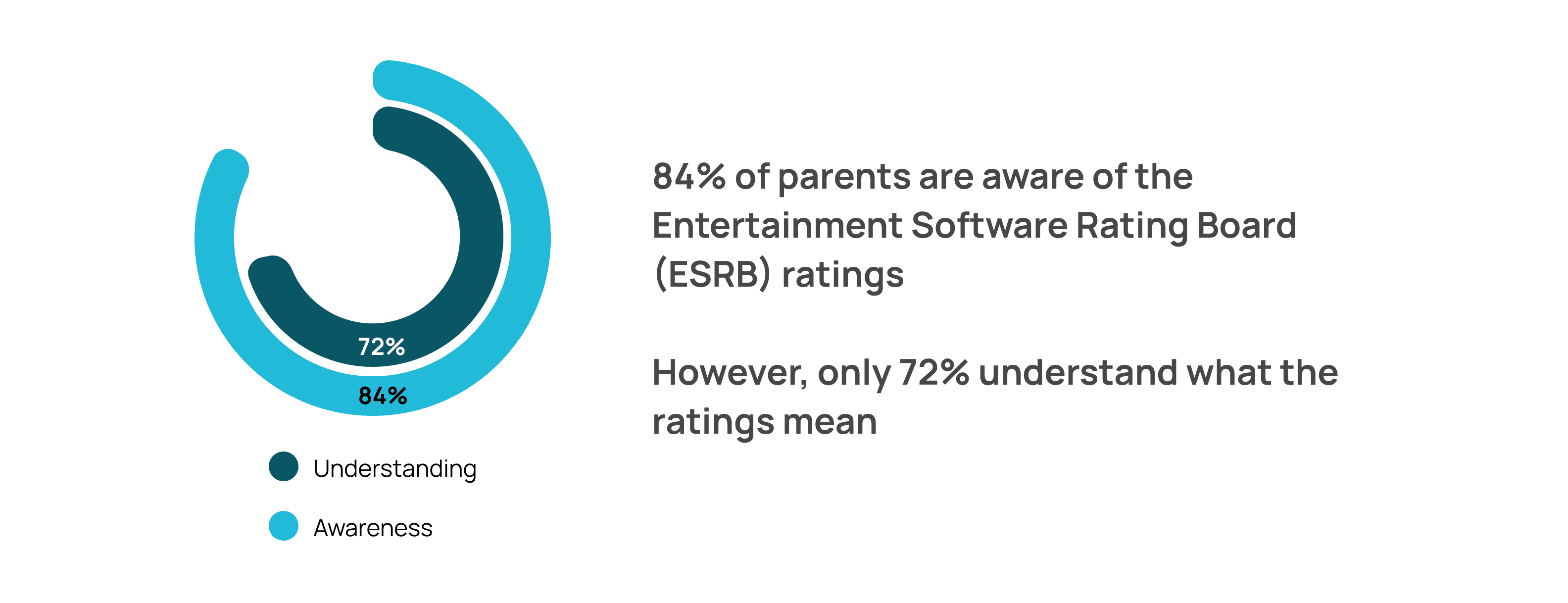
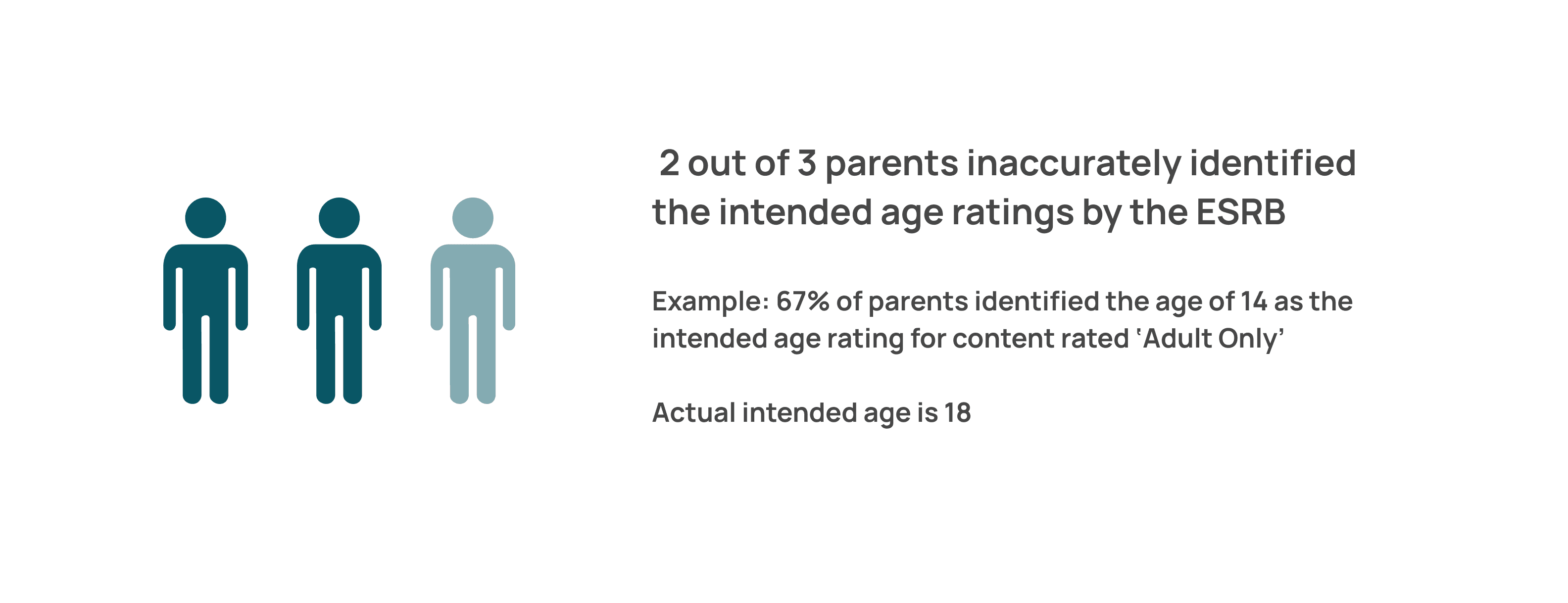
Simplifying Entertainment Software Rating Board (ESRB) ratings and gaming features
Providing a common ground for parents to share insights
Offering resources to navigate issues related to online interactions
UXUI Designer








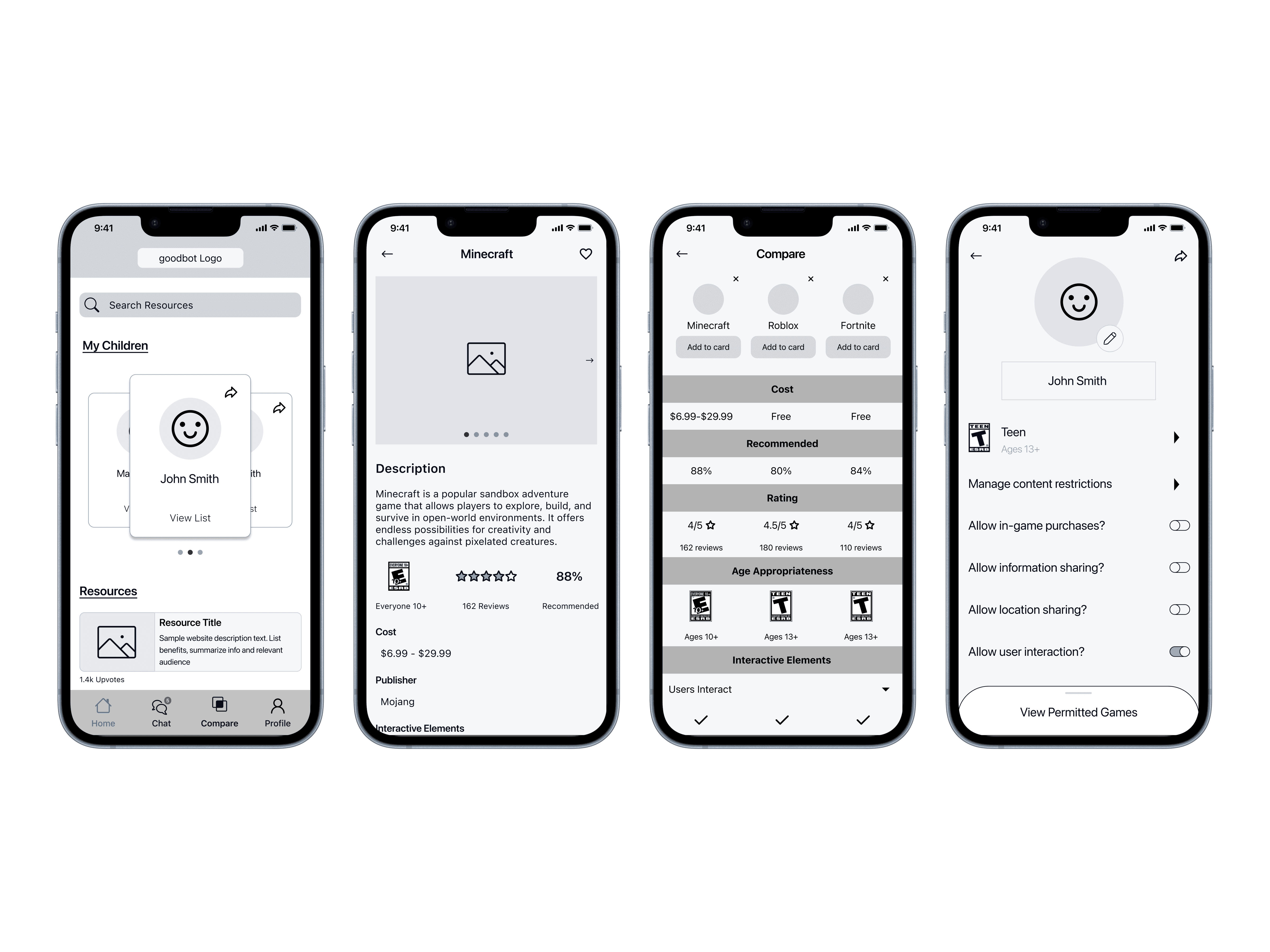
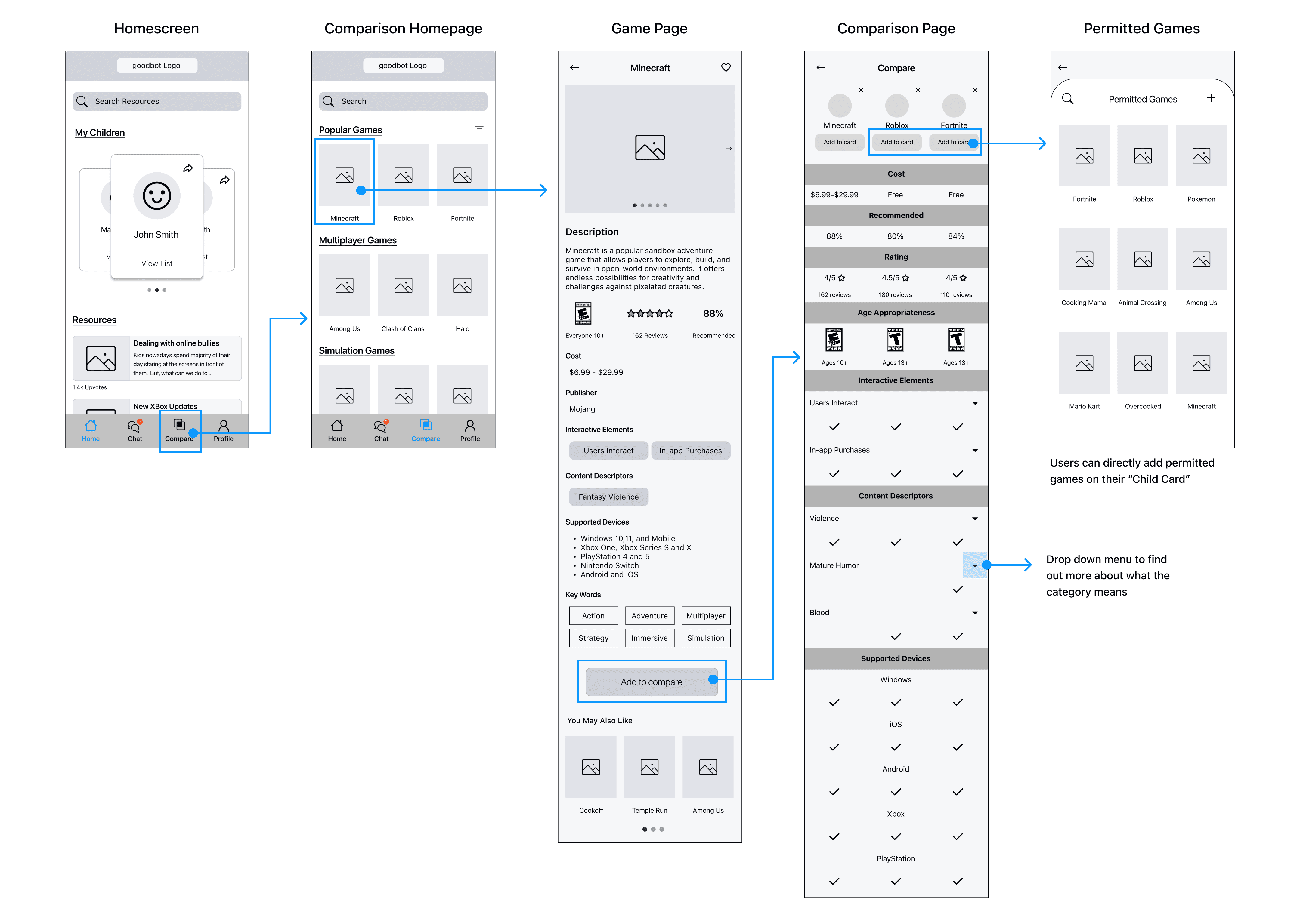
A comparison tool to condense and simplify critical information that would help parents understand a game
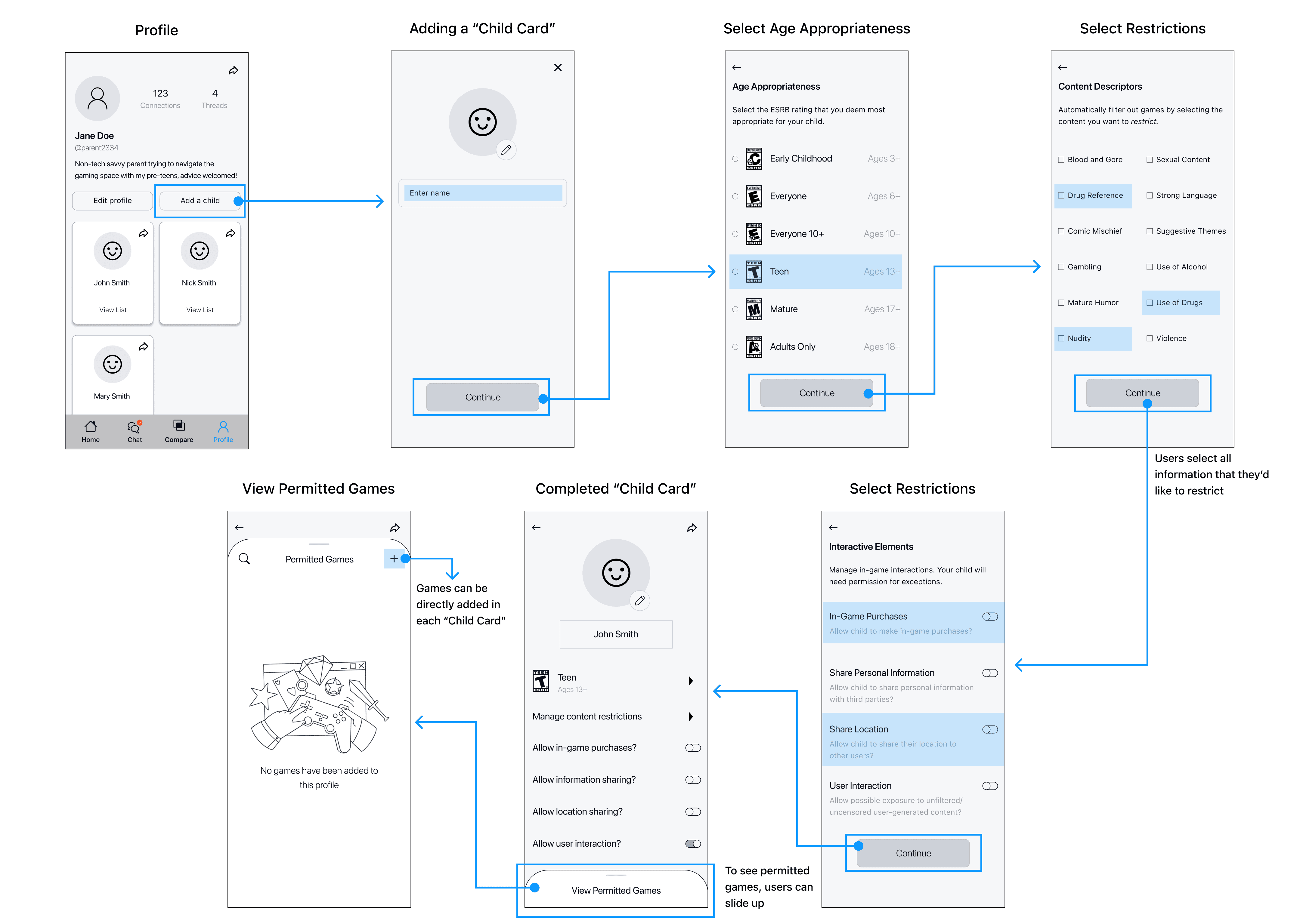
Allow parents to share games their children are allowed to play to help other parents make informed decisions
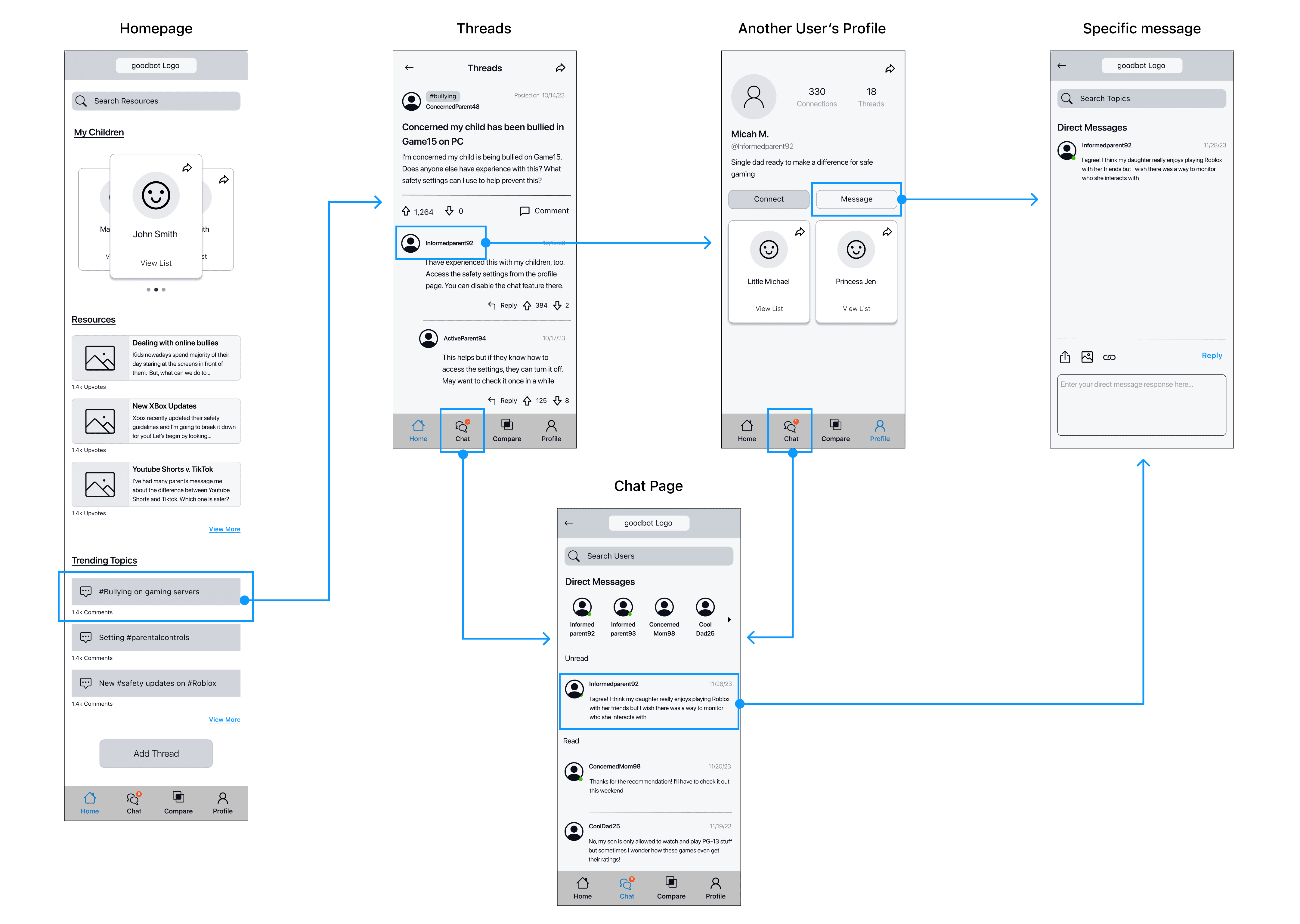
A conversation forum to foster a sense of community



In navigating the design process, stakeholders presented a range of innovative ideas and expressed a desire for various features. However, my priority was to advocate for the essential needs of our users first. While acknowledging the value of the stakeholders' input, I focused the plan on ensuring that the core functionalities align with the immediate needs of the user. This advocacy helped to ensure the product resonated with the target audience and set the foundation for future enhancements.
Collaborating with a team for this deliverable has underscored the significance of effective communication and teamwork. Given the challenge of working across different time zones, it became imperative for us to maintain open lines of communication. By leveraging the diverse perspectives within the team, we were also able to elevate our problem-solving capabilities, leading to more thoughtful and user-centric solutions.
Next steps include:
To validate the design decisions, conducting a usability test would be the next step. This ensures potential issues are addressed early on and we can further iterate based on the feedback about the flow of the design.
After iterations, creating a design system would reinforce brand identity and streamline collaboration for a high-fidelity mockup, providing consistency and maintaining a cohesive, user-friendly experience.